
How to create Widget in WordPress?
We Hope, You are following WordPress tutorials for beginners, and you have created a free website, and installed a theme and Plugin. Now the question is how to create Widget in WordPress? But before that:
What is a Widget?
Linguistically a widget is nothing but a small gadget or mechanical device.
In WordPress, a widget is a small block of content that we can add to the sidebars, Footers, and other places of our WordPress website.
The exact location of Widgets depends on the Theme we are using, but mostly we have a widget in the sidebar and footers of the WordPress website.
You will see this written on Your WordPress Widgets
“Widget Areas are global parts in your site’s layout that can accept blocks. These vary by theme, but are typically parts like your Sidebar or Footer.” more
How to add Widget in WordPress?
To add a Widget in WordPress is as easy as installing the theme and Plugin that you have learned in our previous posts. Similarly, You can add a Widget in WordPress.
Steps to add Widgets in WordPress
Step 1: Log in to WordPress Admin Dashboard
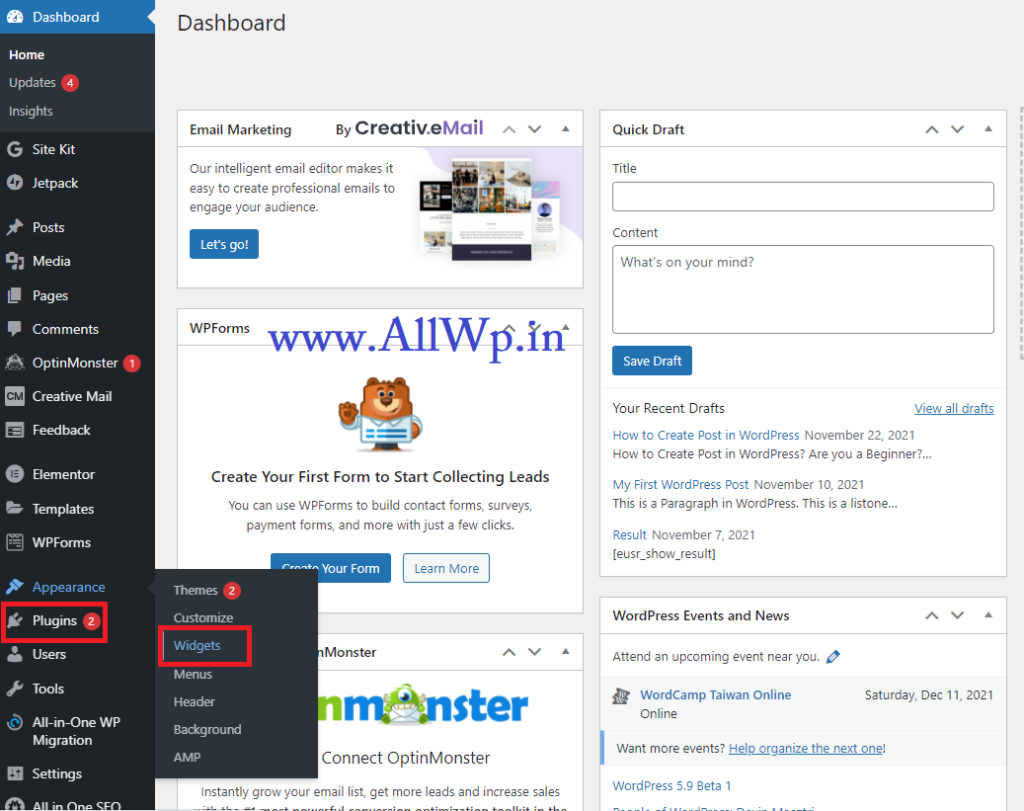
Step 2: Go to Appearance >> Widgets
Step 3: Add Widgets to Sidebar or Footer

First, You should log in to your WordPress Admin Dashboard.
Then in Appearance go to Widgets.
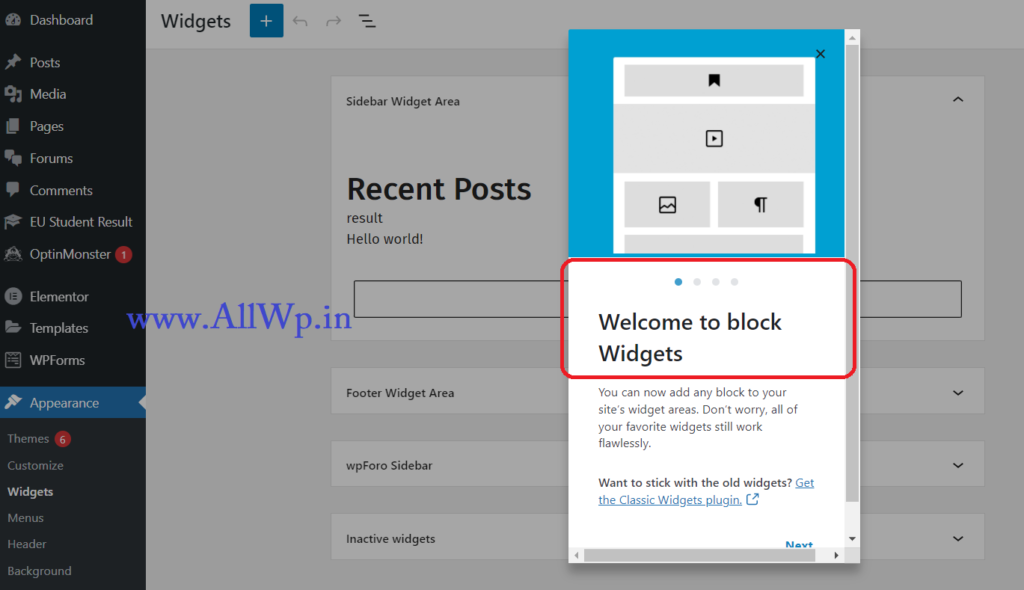
Now you are in the Widgets area. Basically, you have Sidebar Widget and Footer Widget as shown in the screenshot. There is also an Inactive widget. We will discuss them in detail now.

Note: If you are adding Widget for the first time, then you will see the pop-up by WordPress Welcoming you to WordPress Widgets. You can go through it by clicking next, it may help you in understanding widgets.

How to Add Widget in WordPress Sidebar?
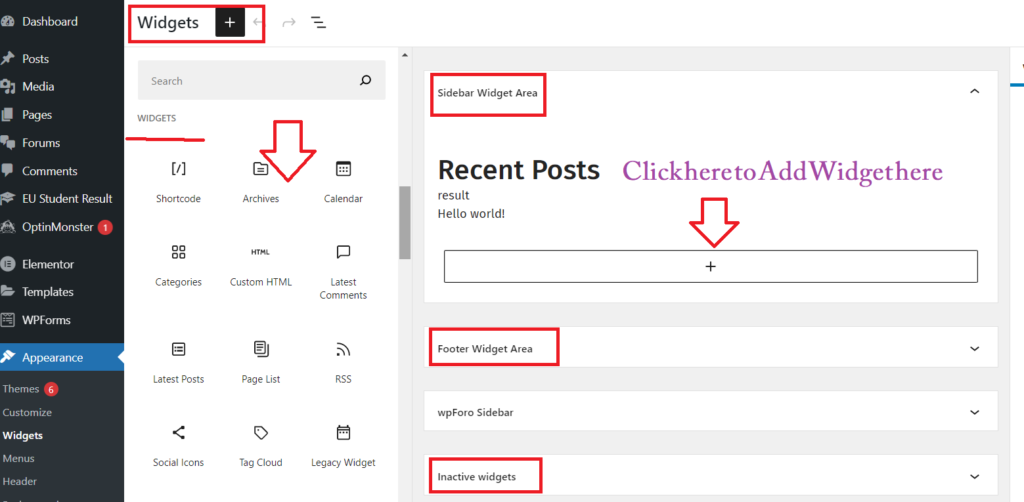
To add a Widget to the sidebar of your WordPress Blog. Go to Widgets as discussed above. Now you will see Sidebar Widget Area written on your screen as shown in the image.
You will see a Big + block below the sidebar Widget area. Click that plus + sign to add the widget to that place.
You will also see a block inserter + mark on the left-hand side as shown in the figure. Click that + to add Block in Your Widget area. Scroll down to add your favorite Widget there.
Hurray, You have successfully added a Widget in Sidebar.
How to Add Widget in WordPress Footer?
To add a Widget in the footer of our WordPress Website, follow the procedure of adding a Widget in the Sidebar, just you have to go to the Footer Widget area instead of Sidebar Widget Area.
Hope you follow the above steps. Congrats, You have added Widget to your WordPress Footer successfully.
What are inactive Widgets?
Inactive widgets, as the name they are the widgets that are not used in your website. So, the blocks inside inactive widgets will not be displayed in WordPress Blog or Website.
How to Add Archives to Sidebar Widgets?
To add Archives to sidebar Widgets, follow the same procedure of adding widgets. When you click block inserter scroll down to Archives or just type archives in the search box of Block inserter. Click on Archives. Yay! You have added archives successfully to your sidebar widget.
After adding, Archives to WordPress Widgets you will see Archive settings on the right-hand side of your screen. You can adjust those settings as per your taste and requirements. You can display the archive as a drop-down or list. If you want to display archive as a drop-down, activate the drop-down setting. And if you also want to show post counts, active the post counts setting there.
Same Procedure again you have to follow to add Categories, latest posts, Top Posts and Pages, popular posts etc. to the WordPress widgets.
Note: Just like the header and footer in MS Word, Widgets are also seen on each and every post and page of your WordPress blog.
If our tutorials are helpful to you then kindly share them with your family and friends. If you have some feedback, do comment so that we improve ourselves.


