WordPress For Beginners
Contents
What Kinds of Websites Can WordPress Make?. 3
Why Should We Use WordPress?. 4
How can I install WordPress?. 5
What are the Features of WordPress?. 5
What are WordPress Plugins?. 6
Some of the Famous WordPress Websites?. 6
Chapter 2 Creating a Free WordPress Website. 7
Step by Step Guide for making free website in WordPress. 7
How to Make a Free Website in WordPress.Org?. 12
Chapter 3: WordPress Themes. 16
How to install a theme in a WordPress. 16
How to Delete a Theme in WordPress?. 21
Chapter 4: WordPress Plugins. 23
How to add a logo to WordPress Website. 30
How to Change Logo in WordPress website?. 34
How to Remove the logo from the WordPress website?. 34
Chapter 6: WordPress Pages. 35
Pages vs Posts in WordPress. 36
Chapter 7: WordPress Navigation Menu. 41
Chapter 8 : WordPress Posts. 50
Step by Step Guide for Writing WordPress Post 50
Chapter 9: WordPress Categories. 57
Chapter 10: WordPress Widgets. 66
Chapter 11: WordPress Media. 71
Featured Image in WordPress. 77
Chapter 12: WordPress Settings. 88
WordPress Writing Settings. 90
WordPress Reading Settings. 92
How can I disable Comments from the posts?. 98
Comment Moderation Settings. 103
Chapter 13: WordPress Comments. 106
Bulk Options in WordPress Comments: 110
Understanding Comment in Detail: 111
Chapter 14: Social Media Sharing. 113
Connecting WordPress to Social Media Networks. 118
Chapter 15: WordPress Users. 122
Chapter 16: Uninstalling WordPress?. 126
Uninstalling WordPress from Hostinger 126
Chapter 1: WordPress
WordPress is a Free and Open-Source Software by which we can develop eye-catching websites.
Technically, WordPress is a Content Management System. It is built using PHP language with MySQL as a database.

Here we come across the two terms:
1. Open Source and
2. CMS
Open-Source is software that is free from copyright i.e., the software can be used by anyone for any purpose.
CMS stands for Content Management System. It is software by which we can publish, edit and delete the data over the website.
WordPress is a Free and Open-Source Software by which we can develop eye-catching websites.
Who Developed WordPress? When it is Developed?
According to WordPress.Org,
WordPress started in 2003 when Mike Little and Matt Mullenweg created a fork of b2/cafelog.
What Kinds of Websites Can WordPress Make?
WordPress is widely used to make different types of websites. From a simple blog to an E-commerce website, we can make any type of website without writing a single line of code.
The different types of Websites we can make using WordPress are
- Blog: A blog is a kind of website where an individual or a small group shares their ideas or their experiences. A blog works on the pattern of the newest first post. WordPress is best for bloggers. Millions of bloggers use WordPress for blogging.
2. News Portal: News Portal is also a kind of website where news is published at regular intervals. WordPress is also handy in making News portals also.
- Wedding Websites: Wedding Websites are the kind of websites in which the customer wants to display the Profiles they have differently. In WordPress, we can also make an Eye-Catching Wedding Website easily.
- E-commerce Website: Nowadays, Online Business is on the Boom. For Online Business a user wants to have an E-Commerce website. By using WordPress We can have an E-Commerce Website built easily with payment options and security.
- Discussion Forums: Discussion Forums are the type of websites, in which discussions among the users take place. The Forum may be Technical, Educational, or Question & Answer. So, these types of websites have many visitors and all of them are interactive, asking questions and giving answers. By using WordPress we can make Forum Websites also easily.
- Learning Website: Nowadays, many Schools, Colleges, and Educational Institutions shifted to E-Learning. They want to track student attendance and they give access to particular content to particular users or students. All these things can be done by using WordPress with the help of Themes and Plugins.
- Business Websites: All types of different businesses, and different Websites can be easily developed using WordPress.
Anyone can use WordPress to build a professional website. Whether You are a Teacher, Entrepreneur, Free Lancer, Employer, artist, or technician and you don’t know a single line of code, then also you can use WordPress and develop an eye-catching website.
WordPress Is Free And easy to create a website.
WordPress is easy to install. To install WordPress you need to have a domain and web hosting.
You have to purchase good Web hosting with WordPress installation. And after that, you can install WordPress easily there.
So What Is WordPress?
It’s The Best Way To Build A Website
More than 40% of Web uses WordPress for making their website.
WordPress is free as well as priceless as we can develop what we want using it.
What are the Features of WordPress?
Some of the features of WordPress are
- Customizable Designs: WordPress provides Fully Customizable designs in it through its themes and plugins. Almost every part of the website we can edit that too by not knowing a single line of code.
- SEO Friendly: SEO is nothing but the process of improving the site visibility in search engines when someone searches for anything. The Whole Digital Marketing is based on Online Visibility only. WordPress comes in handy in SEO-friendly content. By Providing sitemaps to search engines and by Plugins like Yoast SEO and All in One SEO, anyone can boost up their content in Search Engines.
- Responsive websites: Every website of WordPress is mobile-friendly, WordPress creates responsive websites i.e., whether the user uses a desktop or a Smart Phone or a Tablet, the website automatically adjusts to the size of the device. So, All the websites of WordPress are mobile-friendly.
- Easy and Accessible: WordPress is easy and accessible to all. Just You should have good hosting with WordPress installed in it.
- Easy manageable: WordPress is easy to manage, anyone can manage it easily. With lots of themes and plugins, WordPress is almost easy for everyone to manage in the way they want.
WordPress Themes are the group of files of code and graphics by which we can easily change the layout and design of the entire website by just clicking a button and customizing the website as we want. Some of the popular WordPress Themes are Twenty Twenty, Twenty Twenty-One, Astra etc. We will discuss the Themes in detail in the latter part of the book.
In WordPress, A Plugin is a software that contains a piece of code by which we can extend the functionality of a WordPress website. In WordPress, more than 50,000 Plugins are present that can ease the work of the developer of the website. From spam protection to Search Engine Optimisation, a range of Plugins are present in WordPress. Some of the Popular Plugins are Yoast SEO, Contact Form, Elementor, Akismet, and Jetpack…
Some of the Famous WordPress Websites?
- Hyderabad’s Biggest Online Directory Bajrai Online Solutions
- Sony Music
- Play Station Blog
- Hyderabad Rishte India
- Microsoft News Center
- The Rolling Stone
- SAP News Centre
- Vogue India
- Harvard Gazette
- Al Hilal Media
- Asre Hazir Portal
Chapter 2 Creating a Free WordPress Website

Do you want to make a website in WordPress for free?
In this chapter, we will discuss how to make a website for free in WordPress.
So, it may help our viewers to create their free website in WordPress and they can use WordPress and become familiar with WordPress themes, WordPress Plugins, and writing posts in WordPress. Then they can purchase any hosting and make their WordPress.
Note: WordPress comes in 2 formats. One of them is WordPress.Org(self-hosted). The Other one is WordPress.com. In this chapter, we will discuss first how to make a free website on WordPress.com.
Step by Step Guide for making free website in WordPress
Let’s go, and make our free WordPress website.
Steps:
Step 1: Go to WordPress.com
Step 2: Create WordPress Account
Step 3: Choose a domain
Step 4: Select Free Plan
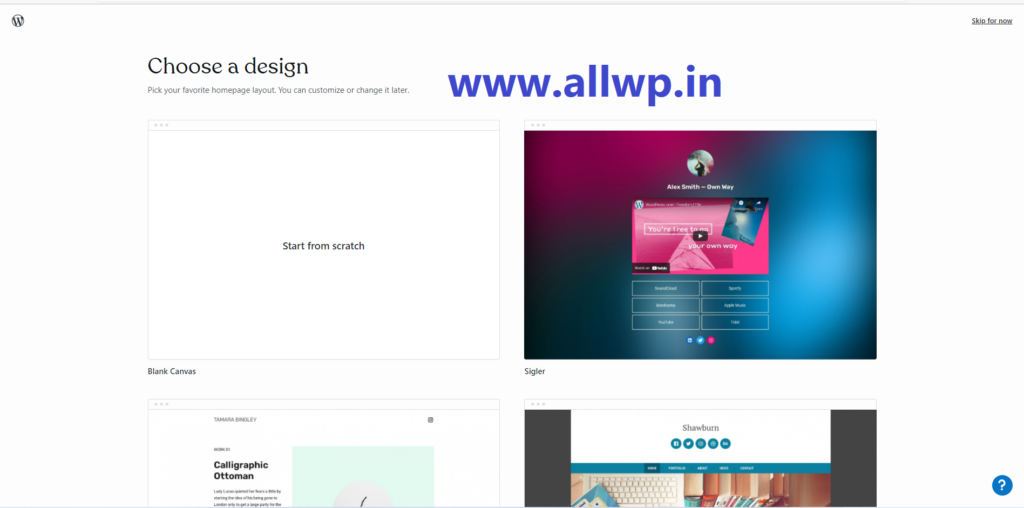
Step 5: Choose a design
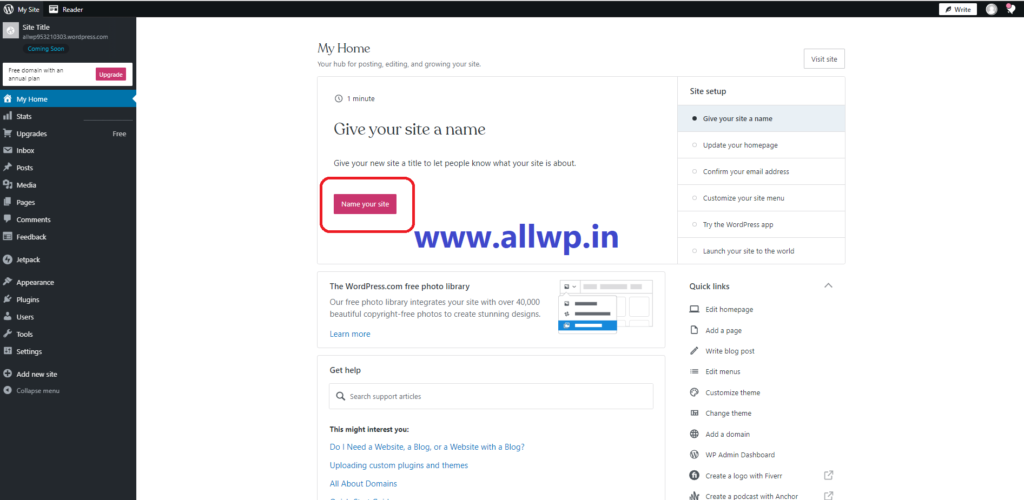
Step 6: Give your site a name
Now we will dig deep into the steps of making the free WordPress Website.
Step 1:
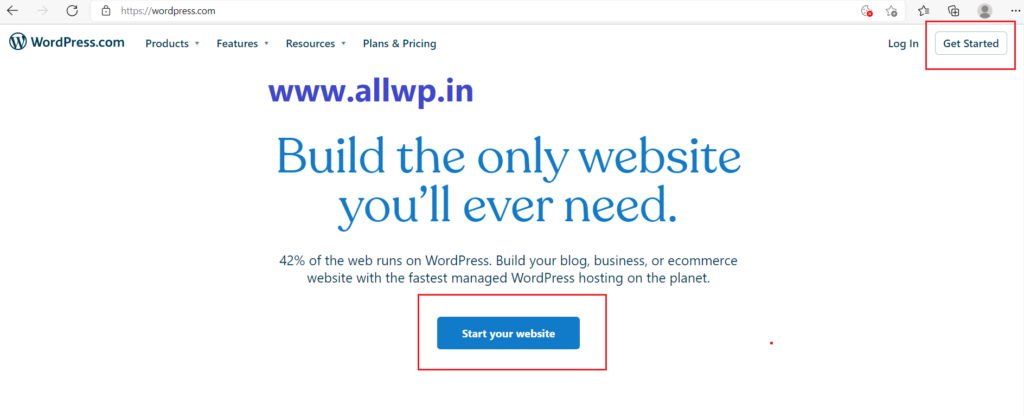
Go to WordPress.com
First go to WordPress.com, the best platform for making websites.

When you go to WordPress.com, then either click “GET STARTED” on the top right corner of your webpage or click Start Your Website in the middle of the WordPress webpage as shown in the figure.
Step 2:

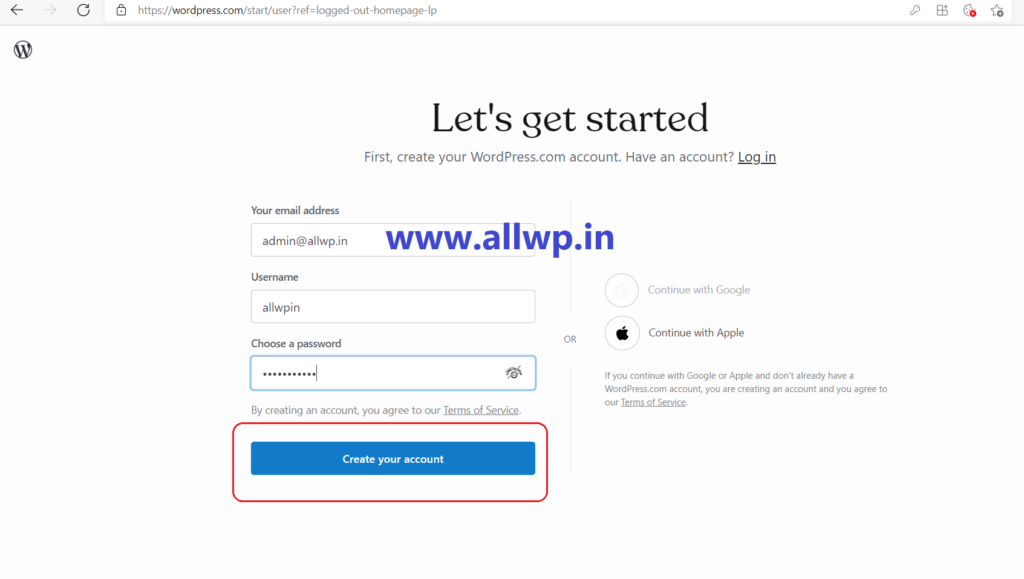
Create WordPress Account
After clicking Get Started, you have to Create Your Account as you create in Gmail, yahoo mail, Facebook, etc. Creating an account in WordPress is easy. You just have to write your email address, User Name and Password and click Create Account.
Hurray! You have successfully created a WordPress account.
Step 3:
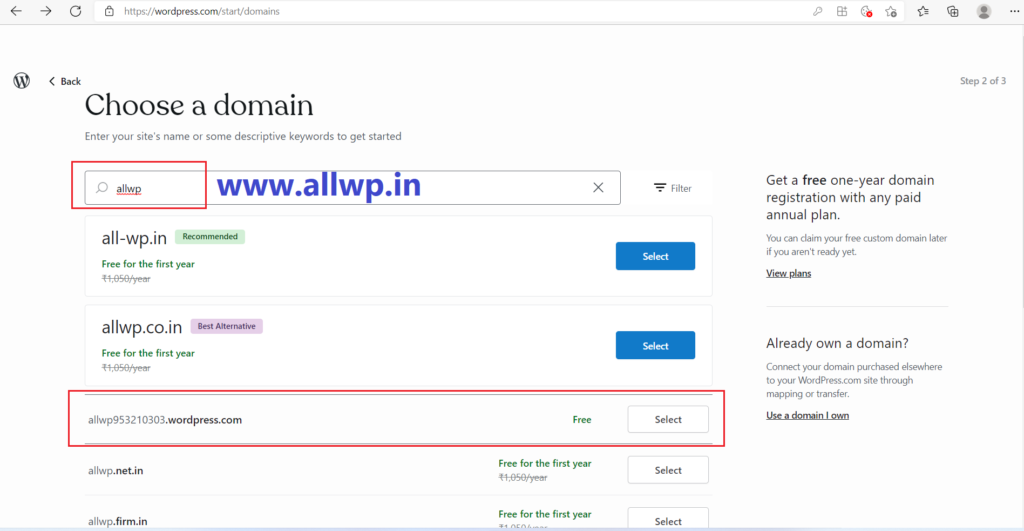
Choose a domain
Now after creating a WordPress account, you have to select a domain name. Domain Name is your WordPress website name.
When you type your domain name (like allwp), WordPress will suggest the related domain (here it suggested us all-wp. in, etc) but we want a free WordPress website, so just look down we got “ .wordpress.com” extension domain and beside it, it is written free. As we are creating a free website so go for wordpress.com extension free website.

Step 4:
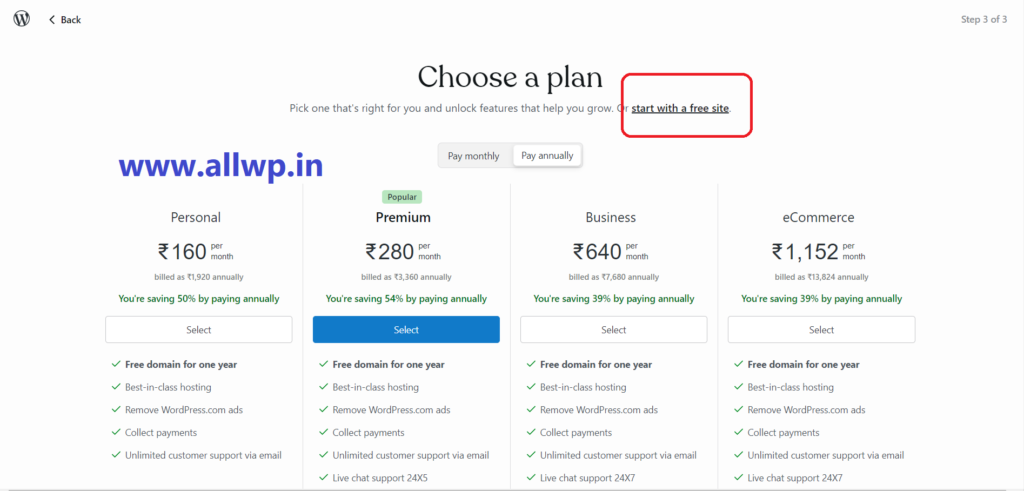
Select Free Plan
After Choosing wordpress.com free extension plan, WordPress will show you again “Select a Plan” but we don’t need any plan, for now, so we have to skip the plans. Just click Start with a free site as shown i n the image.

Congrats! You have successfully selected a free WordPress domain for your free website.
Step 5:
Choose a design
After selecting a Free domain for a Free WordPress website, you have successfully created the free website in WordPress.
Now, you have to design your Free WordPress website. No issues, WordPress comes with thousands of free Themes. The themes are nothing but the layout and design of our website.

You can select the best one for your WordPress Website or meanwhile you can click on Blank Canvas for starting from scratch.
You can Design your website with Themes afterwards also.
Hurray, You have successfully created a Free Website in WordPress.

Step 6:
Give Your Site a Name
Now you have to give your Site a name i.e., Site Title, Site Icon, and a Tag line for your Site. For this click on Name Your Site as shown in the figure.
You will be taken to general settings, where you can give a title to your site, icon, and the tag line for your WordPress website. Click on Save to save your settings.
Here You have successfully created your Free WordPress website.
Now Write a Post and see how it is looking. Worrying how to write the first post in WordPress? Don’t worry. We will discuss it in detail later on.
How to Make a Free Website in WordPress.Org?
Above, you learnt how to create a free website using WordPress.com. Now we will learn it using WordPress.Org.
WordPress.Org is also called self-hosted WordPress and it is free. We suggest our readers, make your website in self-hosted WordPress instead of WordPress.com.
Because, WordPress.Org is free to download and install and you can have access to all the themes, and plugins provided by WordPress.
In the case of WordPress.com, you have limited access to Themes as well as Plugins. Rather, You have to buy the Business plan to Use any plugin on WordPress.com.
And, WordPress.com plans are costly, with limited access to Themes and Plugins in each plan.
So, it is better to have a WordPress.Org website.
How to Host WordPress.Org website?
For hosting your website using self-hosted WordPress, you need to purchase a domain name, and hosting from any hosting provider. Right now, we suggest Hostinger, as it is cheap and best for your WordPress website. You can visit the Hostinger website and check their plans.
After Completing the hosting, and domain name, Log in to the Hosting of your Website.
Steps to Install WordPress in Hosting
1. log in to Your Hosting (in our case Hostinger)
2. Go to Hosting
3. Select Website to install WordPress
4. Scroll down and click on WordPress
5. Install WordPress
6. Write Website title and other details
7. Select WordPress Version and Language
8. Click on Install
First, Log in to your hosting account. Then go to the hosting page(in our case we are using Hostinger).
Select the website on which you want to install WordPress. And Click Manage.
Now you are in your website section. Just scroll down you will See WordPress Logo. Click on the WordPress in the Website section and you will be redirected to WordPress Installations page.
Click on Install WordPress to start installing WordPress. After clicking the Install button, You will be redirected to the Installation page where you have to give the Website Credentials like
- Website Title
- Administrator Email
- Administrator username
- Administrator password
After filling up the above details Click on Next Button.
Now you will be redirected to a page where you have to Select WordPress language and other things which are common and understandable. Click on Install which is on the bottom right, to install WordPress.
It will load for some time and install. Then after successful installation, you will be redirected to the Hostinger dashboard.
Click on Edit Website to go to the WordPress dashboard and start editing and using your website.
Conclusion: In this chapter, we learnt how to install WordPress from the scratch and how to make a website using WordPress.com as well as WordPress.Org.
WordPress.com’s free website will be with extension wordpress.com, and also they have limitations. If you purchase wordpress.com plans, they are quite expensive.
On the Other hand, WordPress.org can be fully installed on any hosting website with cheaper prices and complete services.
Our suggestion is to use WordPress.Org for a better experience of WordPress.
Chapter 3: WordPress Themes
How to install a theme in a WordPress
Till now, we have successfully installed WordPress on our hosting and created a blog post
Now, we have to set up our WordPress website. Update its look and fill, and make it attractive. To achieve this, WordPress give us many themes. Let’s explore it…
Here we go…
How to install a WordPress theme?
Step 1: Log in to WordPress
Step 2: Select the Theme
Step 3: Activate Free theme in WordPress
Step 4: Customize Your WordPress Website using Twenty Eleven Theme
Step 5: Customizing Site Identity

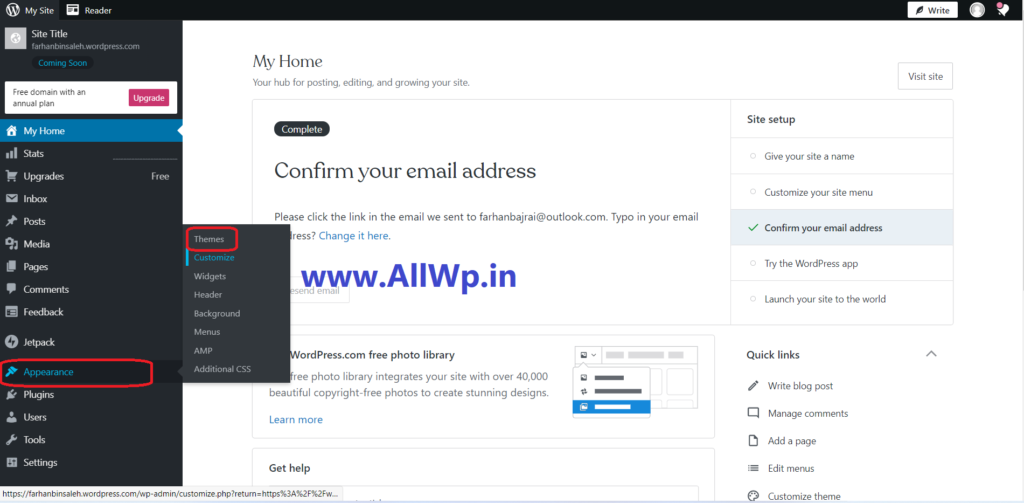
Step 1: Log in to WordPress
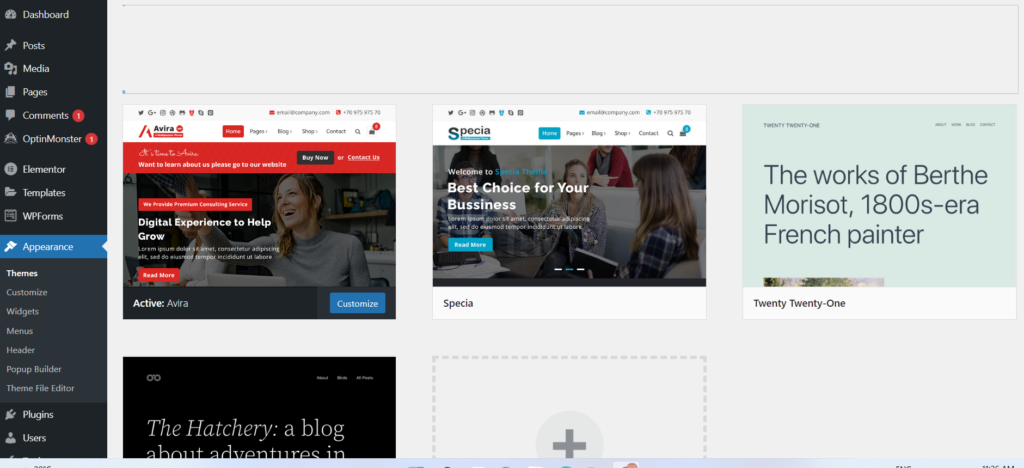
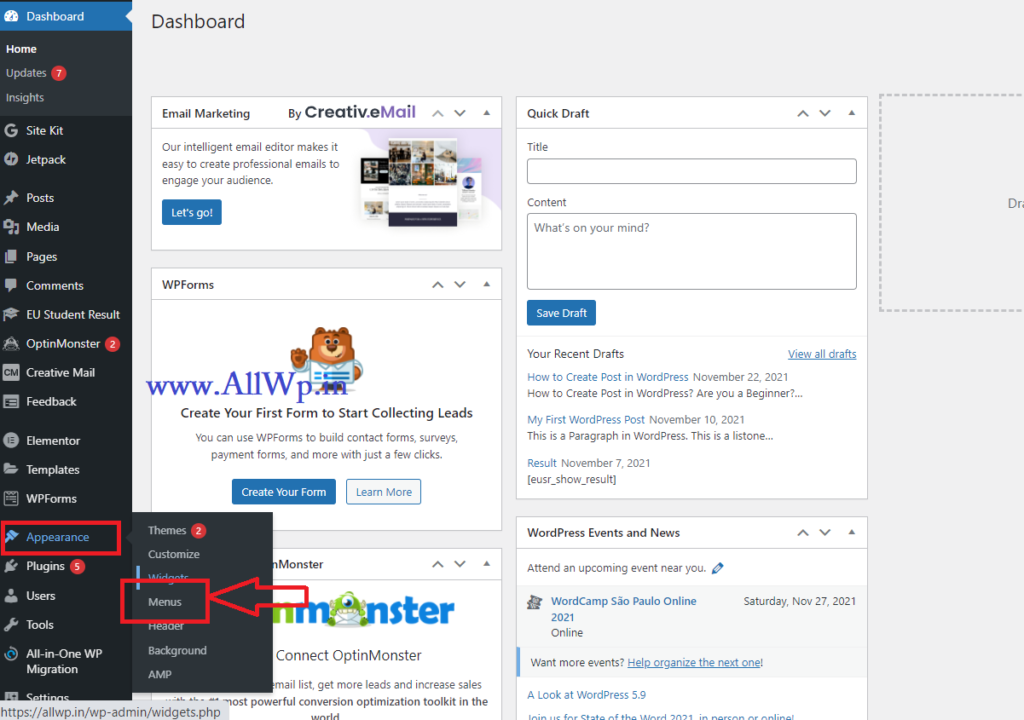
First go to your dashboard by logging in to your WordPress Website, then look for Appearance, it will be there just at the end of your screen on the left-hand side as shown in the figure. Click on Themes in Appearance. Then You will be redirected to the Theme sections in the dashboard.

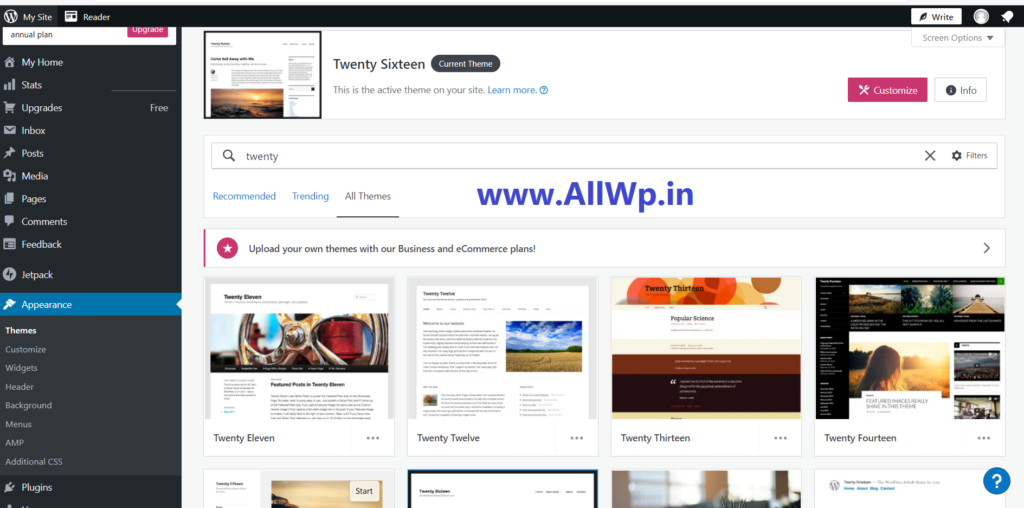
Step 2: Select the Theme
Now, you are in the Theme section of your WordPress dashboard. If you had installed the Theme already then you may want to customize it.
So, click customize and make your settings. In our case, we want to install a new theme to our WordPress Website. You can click on All Themes to see All available themes in a free WordPress plan, or Trending or Recommended. It’s up to you.
Here we searched for a Theme with the name “Twenty …”. A list of Themes with the starting Name Twenty is displayed by WordPress. Just click on any one of them and you can have a live preview. Here we selected Twenty Eleven theme.

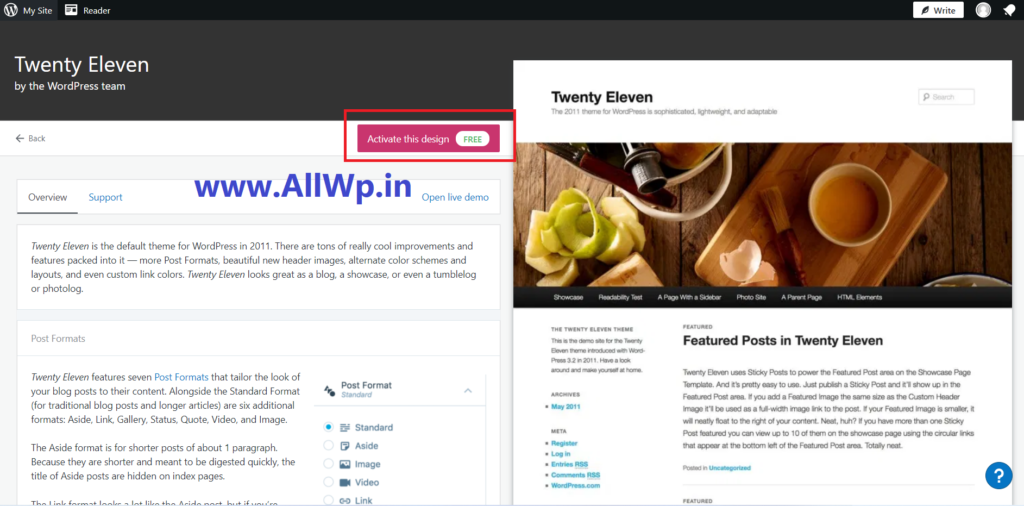
Step 3: Activate Free Theme in WordPress
After the successful installation of the Twenty Eleven theme, now the most important step is to activate the design (you can customize later don’t worry). Just click on the Activate the Design free button to activate the Twenty Eleven theme into your Free WordPress website.
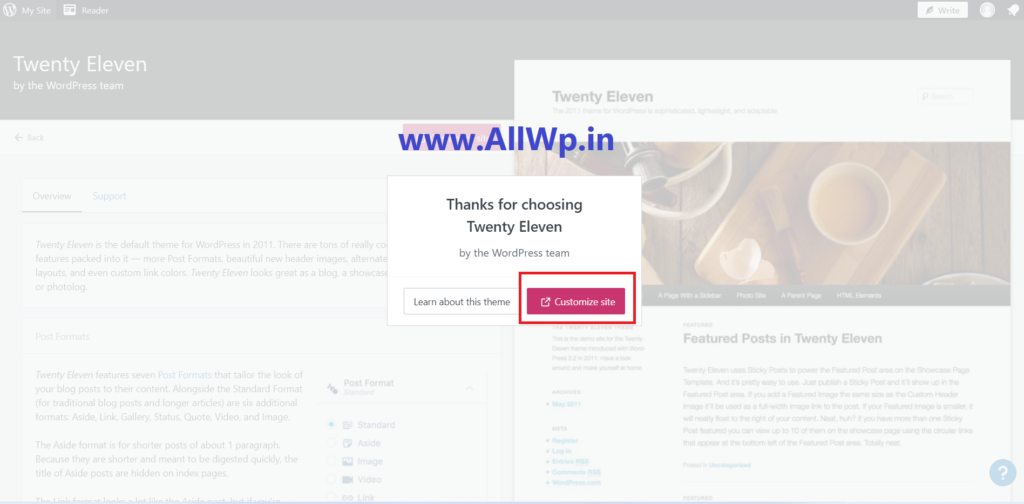
A pop-up will be displayed thanking you for choosing the Twenty Eleven theme by the WordPress team. If you want, you can learn more about the theme by clicking Learn More button. Else, click on Customize site, to customize the site using the Twenty Eleven theme.

Note: You can have Open Live Demo, but we suggest if you have content on your website then it will be more beneficial.

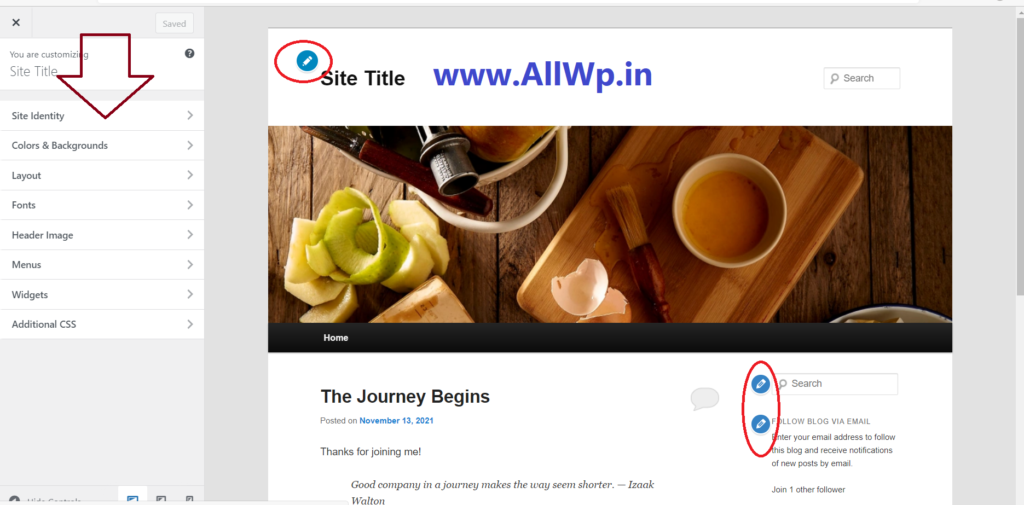
Step 4: Customize Your WordPress Website using Twenty Eleven Theme
Now we have to customize our site as we want it to look. Just have a look at the things we can edit in Twenty Eleven theme are
- Site Identity
- Colours and Backgrounds
- Layouts
- Fonts
- Header Image
- Menus
- Widgets
- Additional CSS
Note The pencil marks in the above image while customizing the Theme, means you can edit that section. Just click and see what happens there.

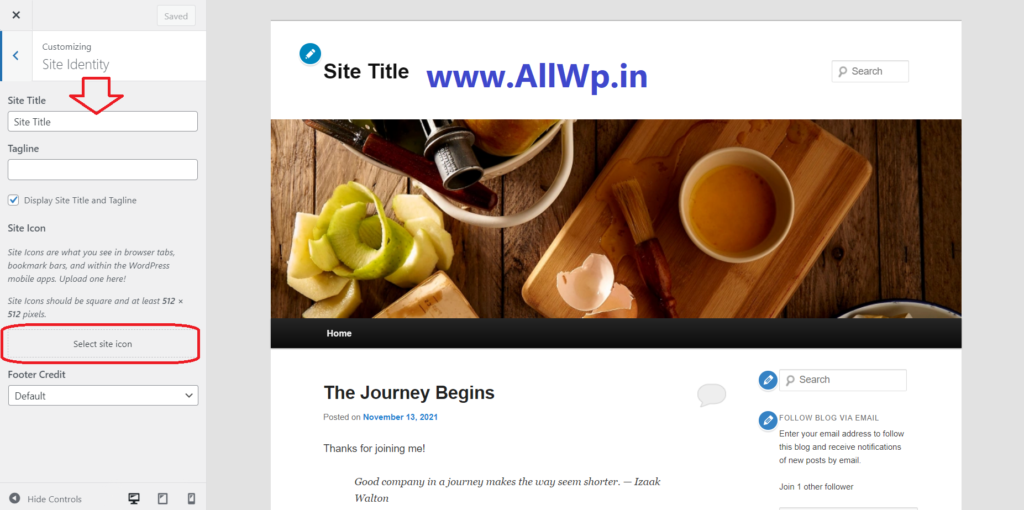
Step 5: Customizing Site Identity
In Site Identity, You can Edit Your Site Title, as we have given our website Site Title, Tag line, and Site icon previously while creating a WordPress website.
Now, if you want to update or change any of these things you can easily do it from here. But our suggestion is you shouldn’t change these things often.
Now, you can customize colours and fonts as per your taste and website. Customizing Menus, widgets, etc., we will cover in our other posts.
Meanwhile, you just go around and start writing posts in Your free WordPress blog.
How to Delete a Theme in WordPress?
Deleting unused Themes and Plugins from your WordPress website is a good practice.
Deleting or removing a Theme from WordPress is as easy as installing it.

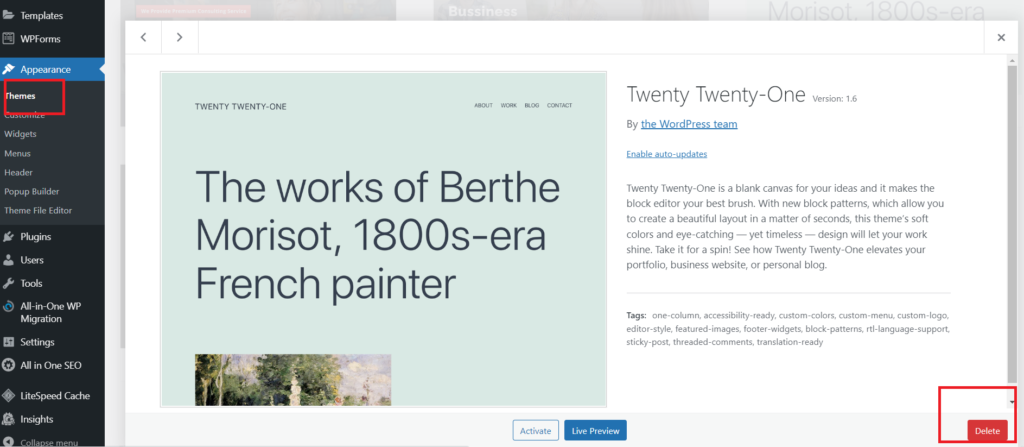
To delete the Theme from WordPress, log in to your WordPress dashboard, then go to Appearance >> Themes.
Select the Theme you want to Delete. As shown in the figure.
When you select the theme, then you will see the Delete button at the bottom right-hand side of your window. Click on the Delete button a pop-up will appear, asking whether you want to delete the theme or not.

Click OK to delete the Theme. Your Theme is successfully removed from your WordPress database.
How to Delete a Theme from WordPress through Hosting?
Login to Your Hosting account:
First and foremost, the thing is to log in to your hosting account. Then go to the File Manager.
In the File Manager, then go to Public_html. After opening Public_html. Then go to wp-content. In wp-content, open the Themes folder. In the Themes folder, Select the theme You want to Delete. And Click on the Delete button to delete the theme.
Now You have successfully Deleted the WordPress Theme.
Your Hosting — > File Manager — >public_html — > Wp-Content — > Themes à Select the Theme — > Delete
Chapter 4: WordPress Plugins
After successful installation of WordPress, the first question is how to install WordPress Plugin?
But before installing a Plugin in WordPress:
What is a WordPress Plugin?
In WordPress, A Plugin is a software that contains a piece of code by which we can extend the functionality of WordPress websites. Simply, the Plugin is nothing but the Application in WordPress.
Now, we come to our main question.
How to Install a Plugin in WordPress?
There are some methods to install a Plugin in WordPress. In this chapter, we are showing you the easiest and most used method to install a plugin in WordPress.
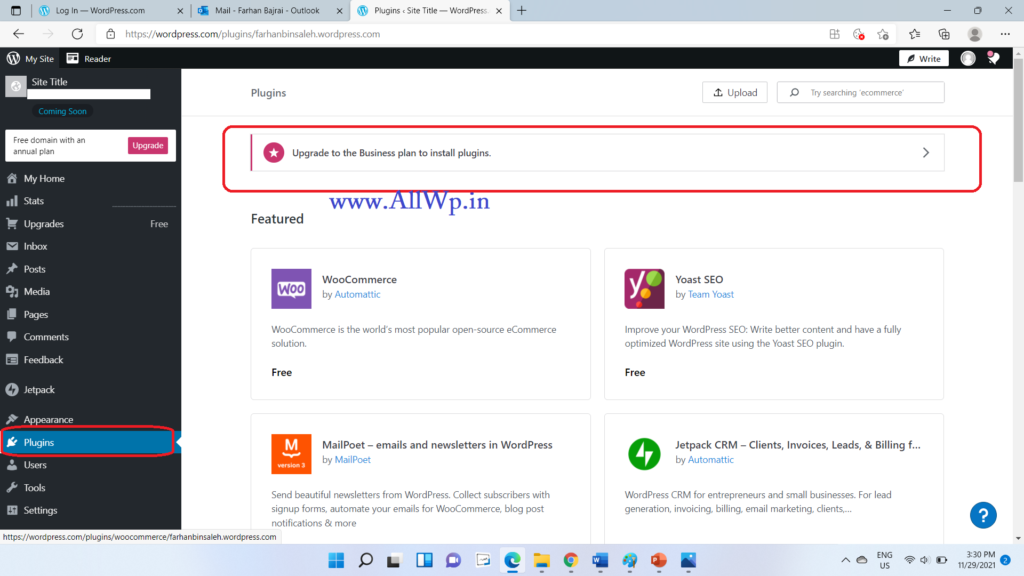
Note: Before installing the plugin, you must know that you can’t install a plugin in the free plan of the WordPress.Com website.

Many Beginners got stuck in this, they want to install a plugin on WordPress.com. So for installing a plugin in WordPress.com, you have to purchase their business plan or other plans.
You can install plugins on WordPress.org. For this, you need to have a Hosting for your website, in which you have to install WordPress.
We assume that you have a hosted WordPress website. Now, go on…
Likewise, if you installed a Theme in WordPress, you have to follow the same procedure to install a plugin.
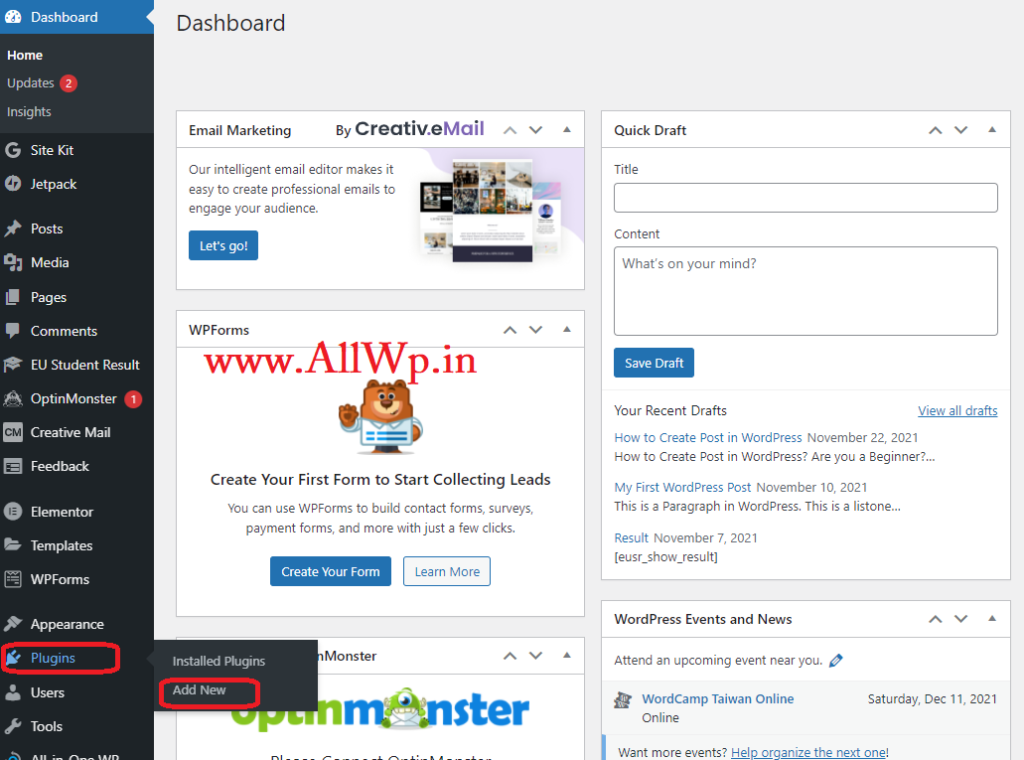
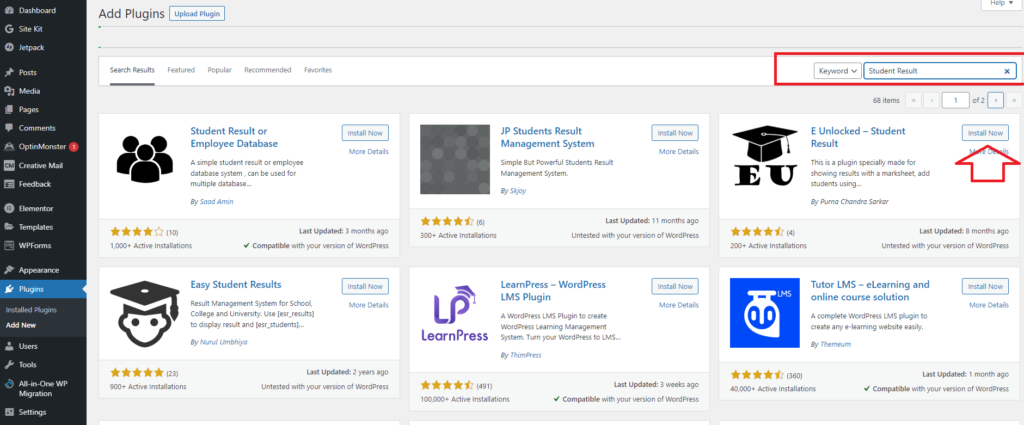
Log in to WordPress Dashboard, then go to Plugins in your WordPress dashboard, Click on Plugins >> Add New.

Now you are on Plugins Page, here if you know the plugin name like AIO SEO, Yoast, etc. then search that name Search Plugin option. If you don’t know the plugin name and just you want to search by keyword then type that keyword in the search option.

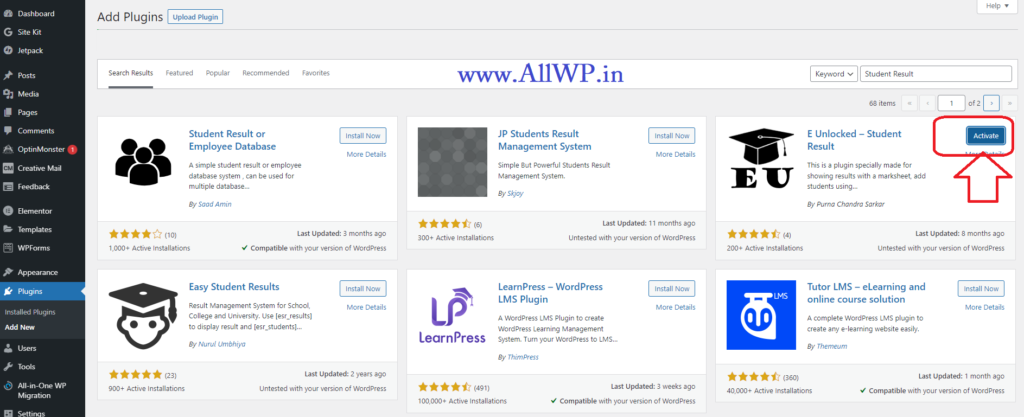
Then select the plugin you want to install and click on install plugin as shown. After installing it click activate to activate the plugin.

After activation, every plugin has its setups and settings, go through its settings and follow the steps.
Hurray! You have successfully installed and activated WordPress Plugin.
There are other methods of installing and activating plugins on WordPress, like uploading the Plugin from your system. But, for beginners this is quite enough I think.
How to uninstall plugins in WordPress?
Do you want to uninstall a plugin that is not in use? And You have installed multiple plugins and now want to uninstall some of them which are not in use? And you don’t know how to remove a plugin from the WordPress website?
Plugins are just like your Apps on Your smartphone, they take your Website space and if you keep unwanted plugins or are not in use plugins on your WordPress website, then they might slow down your website.
It is a good practice to remove the Plugins which are not in use from your WordPress website. They might be security issues also if you keep the unused plugins in your WordPress blog.
How to remove a plugin completely from WordPress Website?
Follow these steps to completely remove a WordPress Plugin
Step 1: Go to WordPress Dashboard
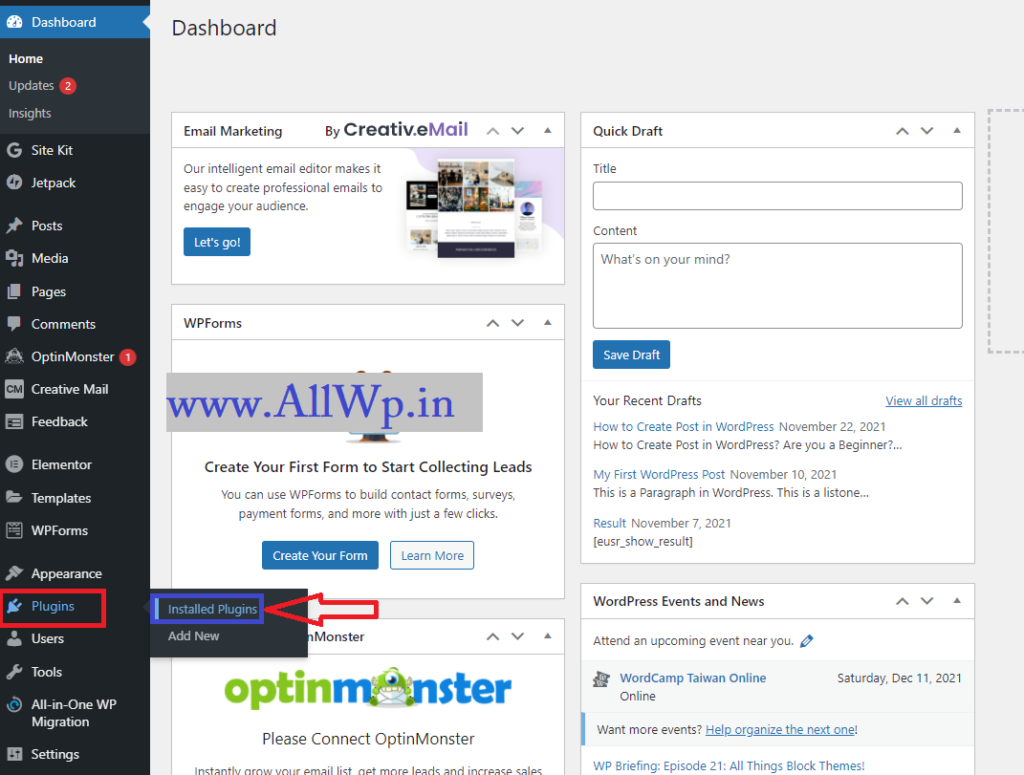
Step 2: Then Go to Plugins >> installed Plugins
Step 3: Select the Plugin You want to Uninstall
Step 4: Deactivate the Plugin
Step 5: Delete the Plugin
First, log in to your WordPress admin dashboard and go to your installed plugins by clicking Plugins on the left-hand side of your dashboard. Now you are on the plugins page.

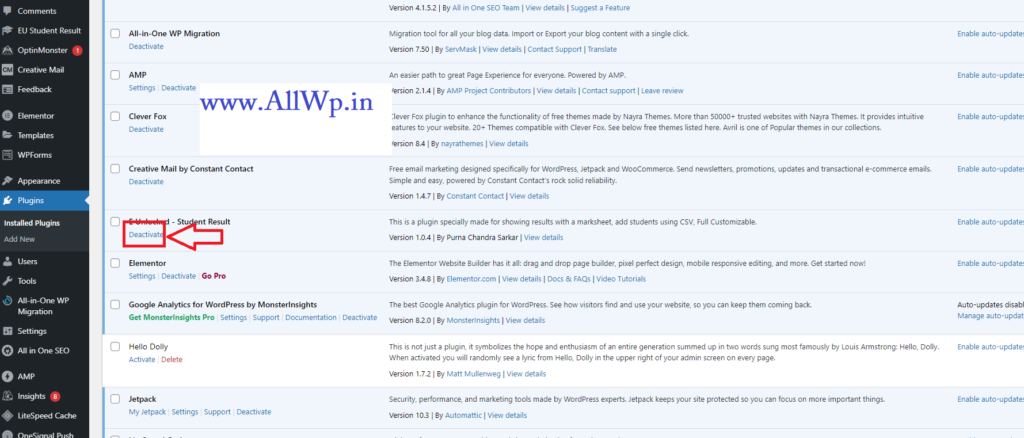
Now, select the Plugin you want to deactivate/remove, and click the link written with deactivating as shown in the screenshot.

After Clicking deactivate you have successfully deactivated the plugin but there may be some settings of your plugin still present in your WordPress website as junk files.
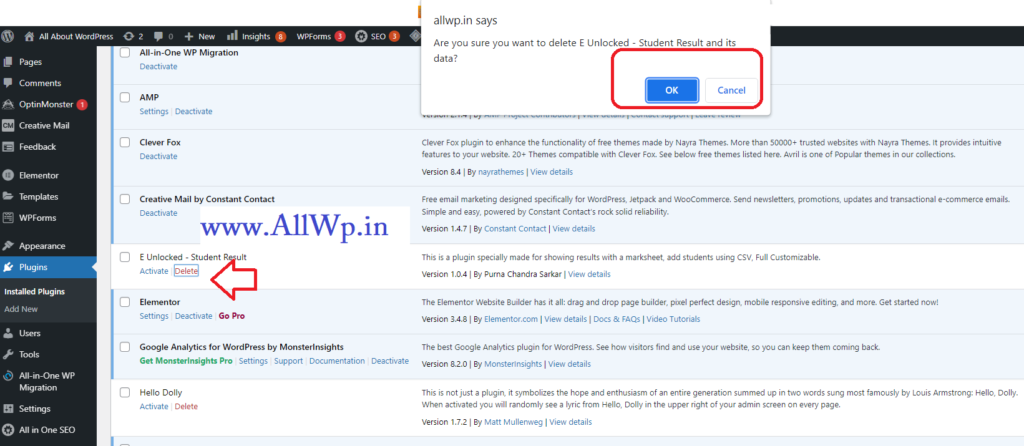
Now you have to completely remove the plugin and its data from your website then click the Delete link, below the name of your Deactivated Plugin.
WordPress will ask you whether to Completely uninstalled the plugin from your WordPress. Click OK to Delete the Plugin Completely from WordPress Blog.

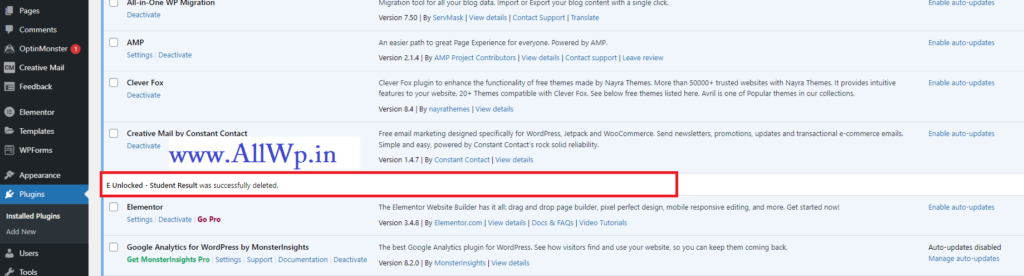
Now WordPress will prompt a message that the plugin is successfully deleted.
Hurray! You have successfully deleted the Plugin.
We suggest you Delete all those Plugins from your WordPress blog which you don’t want to use because if you don’t delete them your WordPress website slowed down and you may have security issues too.

If you are deactivating the plugin temporarily then you can just only deactivate the plugin and prefer not to delete it.
Conclusion: In this chapter, We learned How to install and remove the plugins from the WordPress website. You will master it by practically implementing the learnings. Before going forward practice this chapter. And If you have any queries then ask us in our Group for assistance.
Chapter 5: Logos
How to add a logo to WordPress Website
What is a Logo?
A logo is the combination of text and images which describe a business. A good logo shows the values of the company (business) and its brand.
What is the importance of a Logo?
A logo is very important because by logo only customers recognize your brand. Just Look around, you will recognize Facebook, Twitter, and Instagram by just seeing their logos.
When you see the logo of Instagram, instantly your mind says that it is Instagram. So, the logo is very important in branding. You should have a good logo for your business, it should describe your brand
How to add a logo to WordPress?
Most beginners have this question How to add a logo to a WordPress website. In the previous chapter, we discussed how to install a theme in WordPress, there we discussed customizing the theme. You will get a hint to this question there also. Here first we discuss what the logo is?
Now we will come to our question. To add a logo to your WordPress website, you need to go to customize your Theme. You can do it in two ways.
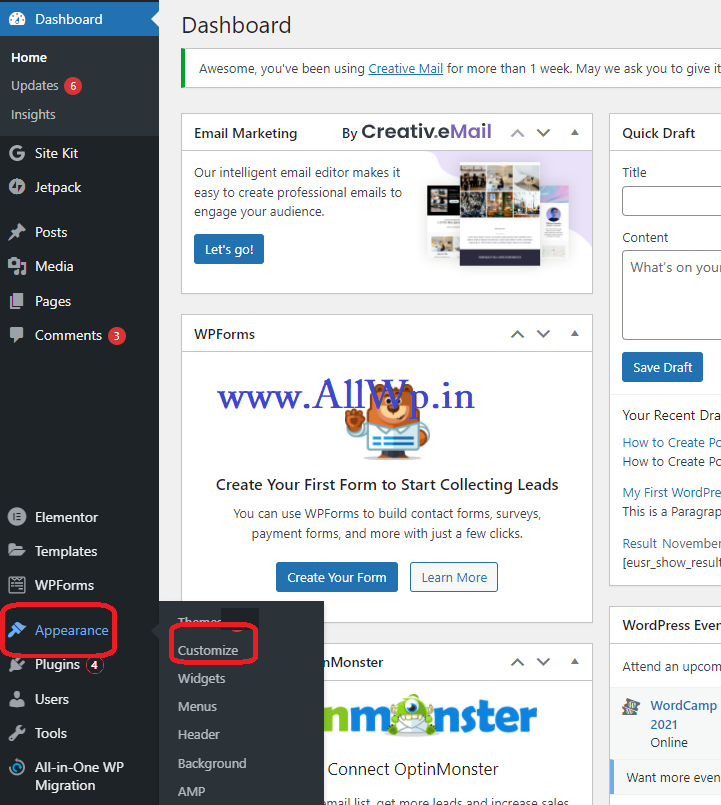
Firstly, Log in to Your WordPress Dashboard, and on the right-hand side hover over Appearance and click on Customize.

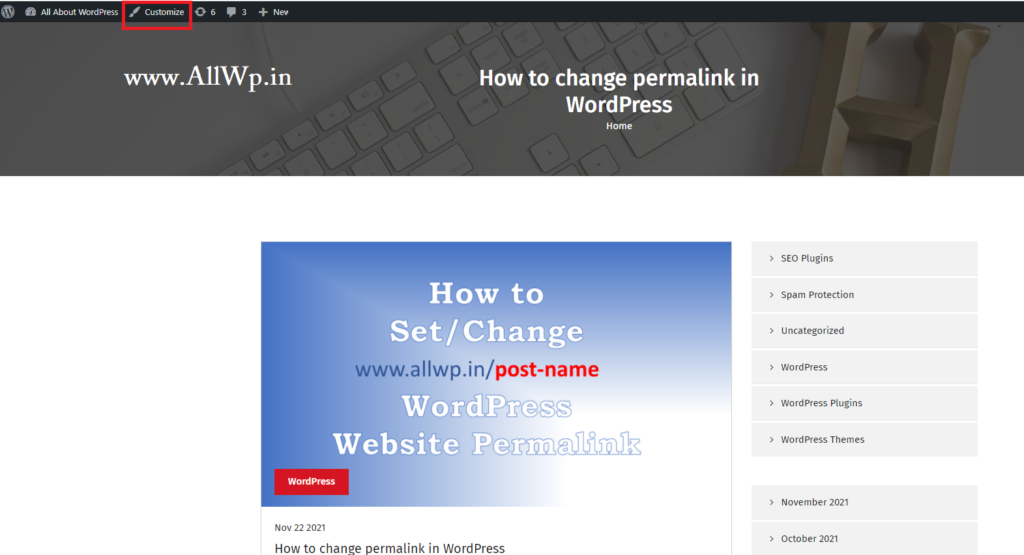
Secondly, Just Click on customize at the top of your website page (this option will be available if you are logged in to your WordPress website)

Now, different themes have different headings for going to add the logo in WordPress. But you need to go to Site Title in Your Theme customization. In Twenty Eleven theme you directly have Site Title Option, and in Avril Theme You have Header and in the Header section, You have Site Title.

Here we take examples of two themes.
Firstly Avril theme, Avril Theme is developed by Nayra Themes. It’s a good theme to have and in the Free version also the Avril Theme gives customer support rapidly.
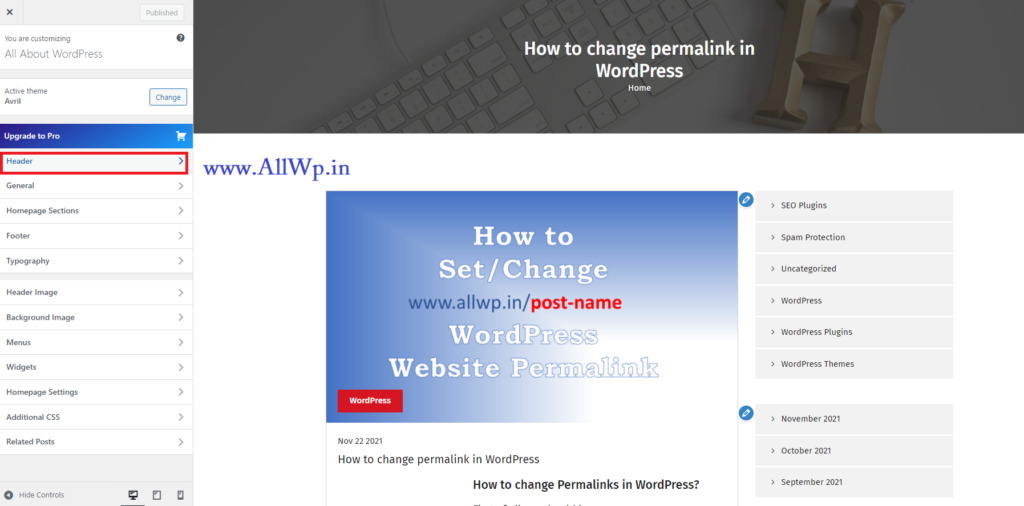
In the Avril theme, when you click on customize, you have to click on Header on the left-hand side and in the Header, you will have the Site title.

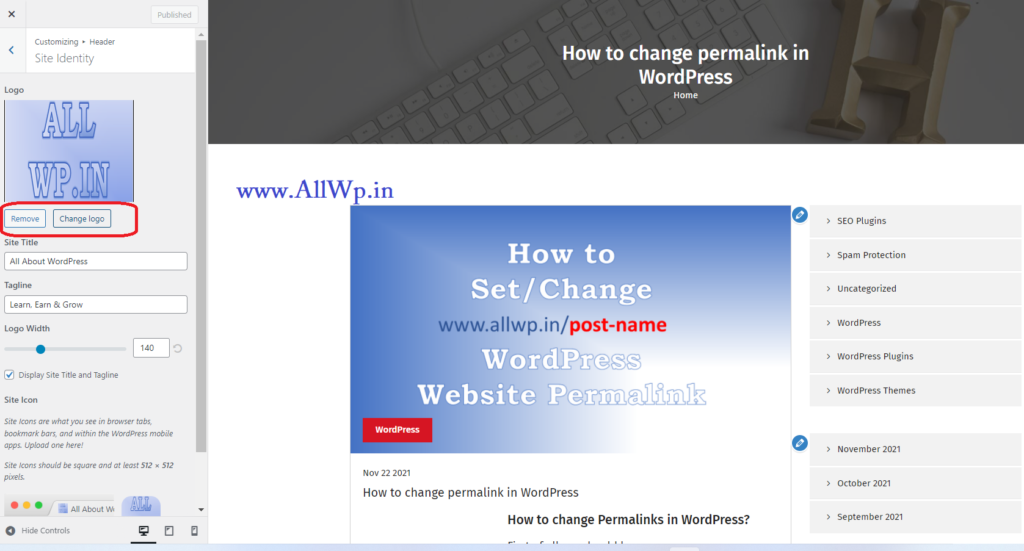
After clicking Site Title, You will see the Logo there. If you have the new website the logo place will be empty. If your website already has a logo then you will get two options as shown change or remove the logo. From here you can add the logo to the WordPress website.
Secondly, The Twenty Eleven theme. In the Twenty Eleven theme, you will have the Site Title option when you click on the customize option. From here you can add a logo to your WordPress website.
Hurray! You have successfully added a logo to Your WordPress Website.
How to Change Logo in WordPress website?
We think, now after adding the logo to your website, you won’t get this question.
To change the logo in WordPress you just need to go to Site Title in Customize Theme option as discussed above. There you can change the logo on the WordPress website.
How to Remove the logo from the WordPress website?
Similarly, You have the option to remove the Logo there itself. For Your convenience, If you want to remove the logo from the WordPress website, just you have to go to customize option as discussed in detail above. There you get the Remove logo option in the Site Title which we discussed already.
Don’t Just read it, instead do it and ask your query in our group for assistance.
Chapter 6: WordPress Pages
Do you want to add a page in WordPress? Let us know what is the page in WordPress is?

What is a Page in WordPress?
A Page in WordPress is just like a post, but the page is static and posts are dynamic.
You Create a Page for static information, that you don’t want to change like the About Page, Contact Page, or Privacy page.
Pages have content that is non-chronological which means the content in the pages is not time-dependent whereas, in Posts, the content is chronological.
Pages vs Posts in WordPress
This is one of the most common questions that comes to mind of a beginner when should I use a Page to write content, and When Should I use a post for writing content.
The similarity between Posts and Pages in WordPress
Basically, both pages and posts are similar up to some extent like
- Both Posts and Pages have Title
- Both Posts and pages have Body Content with all the tools
- Both Posts and pages have a Featured Image option
- Both Posts and Pages can be published
- Both posts and pages look identical to visitors
Difference between Posts vs Pages in WordPress
As they have many similarities, besides they have some differences also
- Pages don’t have Tags and Categories whereas Posts have Tags as well as categories
- Pages have non-chronological content, whereas Posts have reverse-chronological content
- Pages are hierarchical whereas posts don’t have hierarchical nature.
- Posts have Comment Options by default, whereas pages don’t have comment options,
- Pages do not have Author name, published date etc, whereas Posts have author name, published date etc.
- Posts are included in the RSS feed, whereas pages don’t.
How to Create Pages in WordPress?
Now we will create a Page in WordPress. Let’s go.
Follow these simple steps to create a page in WordPress.
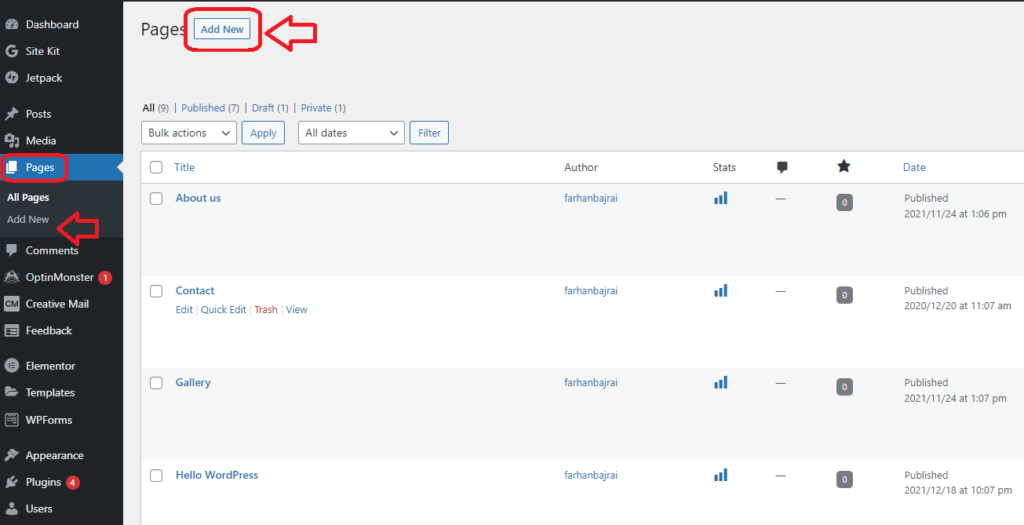
1. Go to WordPress Dashboard

2. Click on Pages as shown in the image
3. Click on Add New Page
4. Add Title & Content as you have done for posts
5. Add Featured Image and
6. Publish the page.
Note: As discussed above Pages don’t have WordPress Taxonomies like Categories, and Tags.
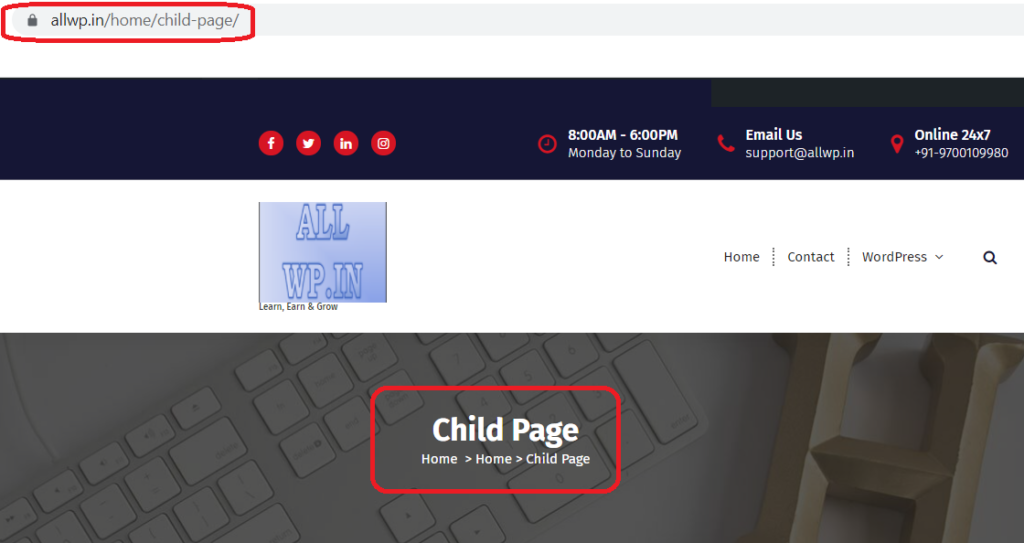
WordPress Child Pages
How to add a Child Page in WordPress?

Unlike Posts, Pages have a hierarchy in WordPress. You can have child pages like you have Child Categories.
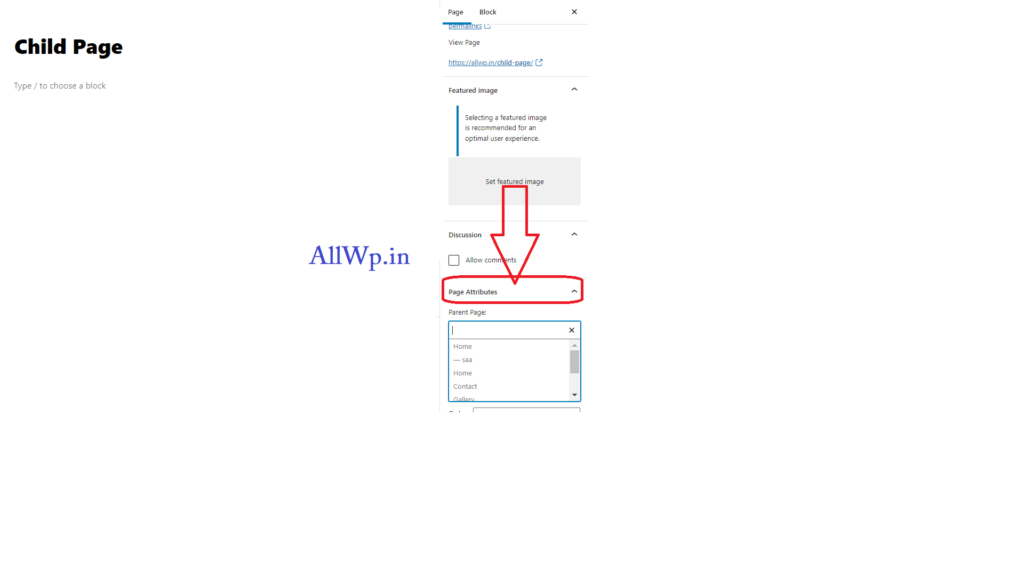
To add a Child Page in WordPress, just after writing the content, just go to settings on the right-hand side, just scroll down to Page Attributes, and select Parent Page to your page.
This page will become a child page to your Parent page.
What will be the URL of the Child Page?
The URL of the Child page will be like this website name, then Parent Page, then Child Page.

So, here you have successfully added a Page in WordPress as well as a child page in WordPress.

How to Delete a WordPress Page?
Similarly, if you want to Delete a page from WordPress, then you have to go to the All Pages in the WordPress Dashboard Pages section.
Select the page you want to delete and click on Bin or Trash to Delete that page.
Hurray! You have successfully deleted a Page in WordPress.
How to Delete Multiple WordPress Pages?
To delete Multiple WordPress pages, Follow the same procedure as you followed in Deleting Multiple WordPress Posts. And Delete all the selected pages.
Chapter 7: WordPress Navigation Menu
Have you added a Navigation Menu to Your WordPress Website?
No, that means you want to add a navigation menu to your WordPress website. Yes, you are in the right place. Read on to know the procedures.
What is a Navigation Menu?
The first question that comes to mind is What is a navigation menu?
Simply, a navigation menu is a list of links that are pointing to some pages or categories or tags or blog posts on a website. Usually, a navigation menu is on the top of the website in a horizontal line.
A navigation menu consists of the important links to pages and posts which you want visitors can access easily. Every website has its important pages as a navigation menu.

Here is an example of a Navigation menu from a website named Bajrai Online Solutions
What can we keep in the WordPress navigation menu?
We can keep any link we want in the navigation menu. The most common are Our WordPress pages, Blog Posts, categories, and any other custom links which you want to display.
How to add a navigation menu in WordPress?
WordPress interface has a drag and drop option to add menus to the Website. Here is the detail:
To create a navigation menu in your WordPress website, go to Appearance then Menus in the Dashboard admin panel of your WordPress website.
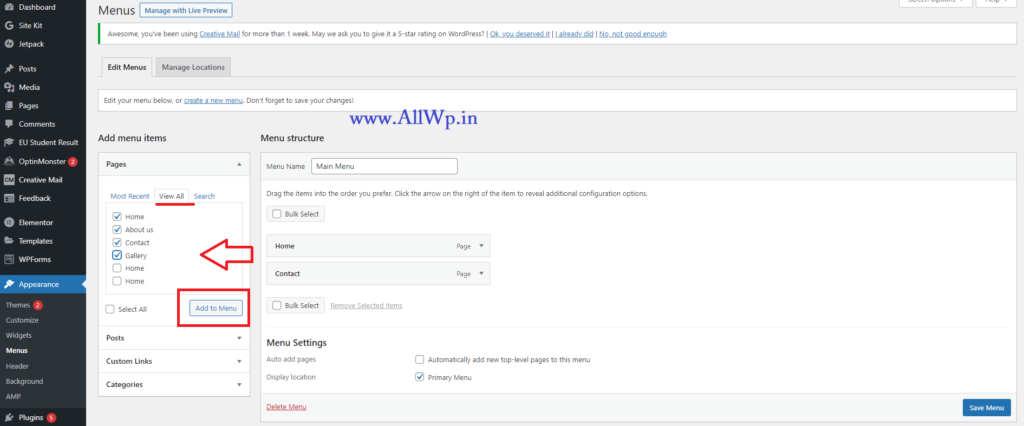
Give your Menu a Name in the Menu Name section. We have given here, Main Menu.

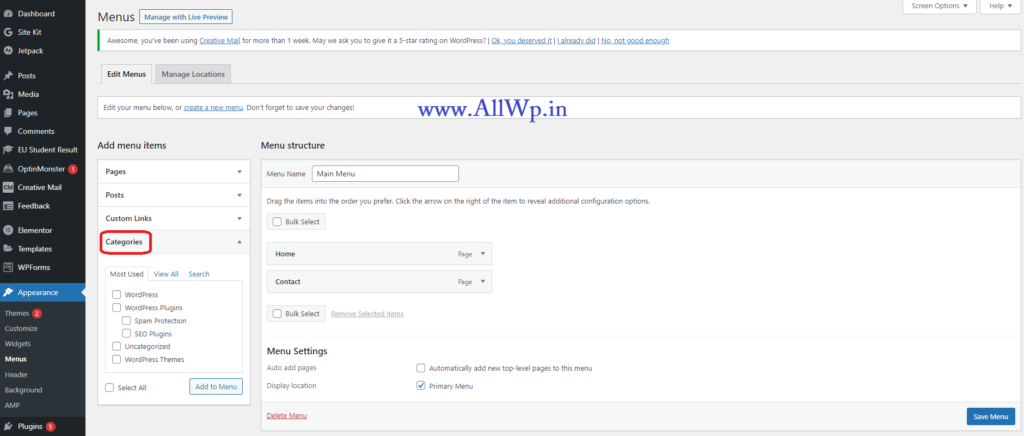
How to Add Pages in Navigation Menu in WordPress?
Now after giving names to our menu, we have to add pages to our WordPress Menu.
To add pages in WordPress Menus, Click on Pages in Add Menu Items which in the left-hand side of your menu page. To see all available pages on Your WordPress website, click on View All.
Now you can select all the pages by clicking Select All. If you want some specific pages to show in your menu, then click on the check box beside the page name. After selecting your pages, click on Add to Menu as shown in the image.
Congrats! You have added Pages successfully to the WordPress Menu, now don’t forget to Save menu. Click on Save Menu before leaving the page.

How to Add Categories in Navigation Menu of WordPress Website?
A category is a place where you keep your same topic posts in WordPress. To add categories in WordPress Menus, just click on categories in Add Menu items, as you have done while adding pages in WordPress menus.

Now, click view all in Categories and Select the categories as you have selected pages above.
Don’t forget to save the menu before leaving the page.
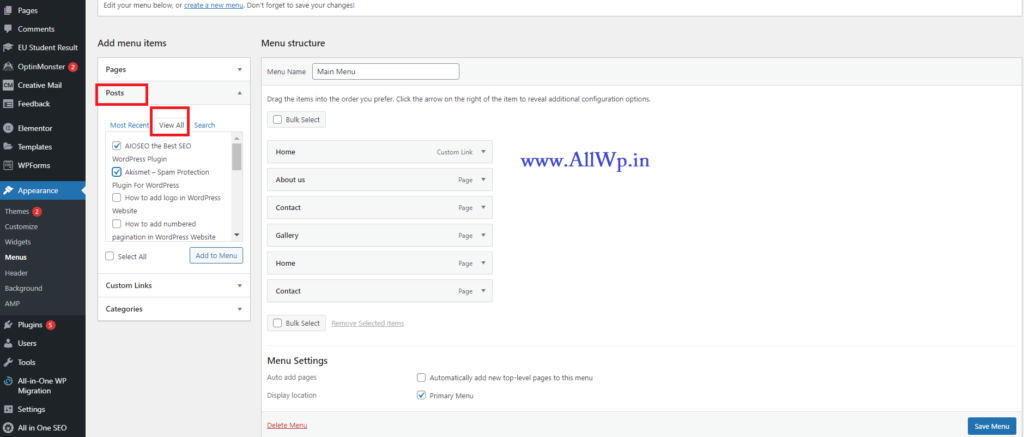
How to Add Posts in the WordPress Navigation menu?
We have successfully added pages and categories, now if you want to add some of your Posts to the navigation menu in WordPress, then click on Posts as done for pages and categories, select the post you want to add and then Add it to the menu.

Hurray! You have successfully added posts to the WordPress menu.
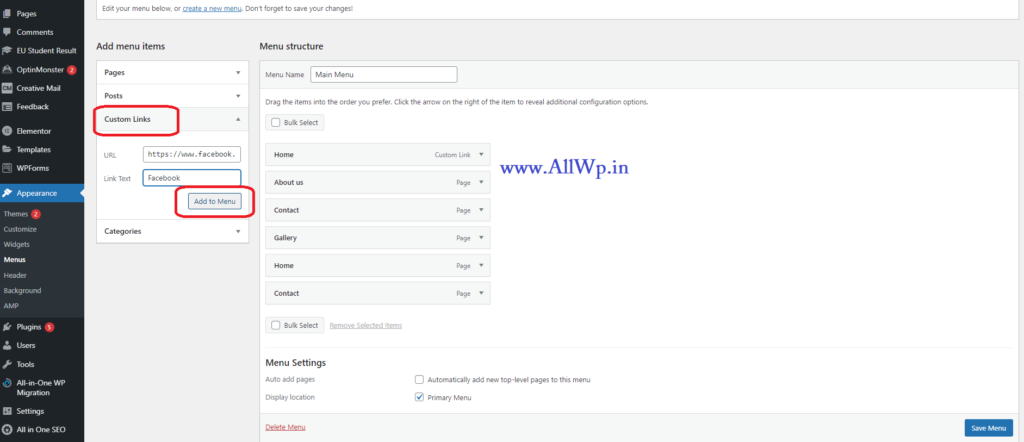
How to Add Custom links to WordPress Menu?
To add custom links to the Navigation menu in WordPress, Click on Custom Links and Add the URL of your choice like Facebook, Twitter, Instagram, or your other website and give Link a Text i.e., name and then click on Add to Menu. After adding it to the menu. Click on the Save menu button.

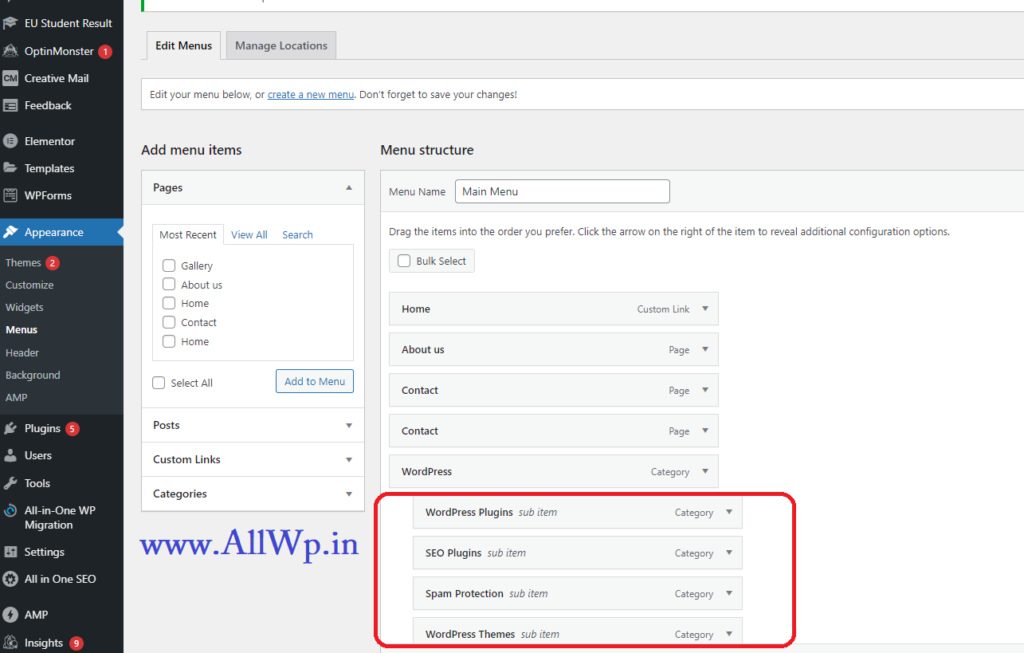
How to Add Sub Menu or Nested Menu in WordPress?
Submenu or Nested menus are the menus under the menus like Parent and Child. When you hover on the Parent Menu the Child menu i.e., submenus will show a drop-down list.

To add a submenu to WordPress Website. Just in Your selected menu section, drag the items of the sub-menu below the parent menu and just move them slightly right to the parent menu as shown in the figure.
In the example shown, We have WordPress as the Parent Menu and WordPress Plugins, SEO Plugins as sub-menus.
Hurray! You have successfully added sub-menus to WordPress Navigation Bar.
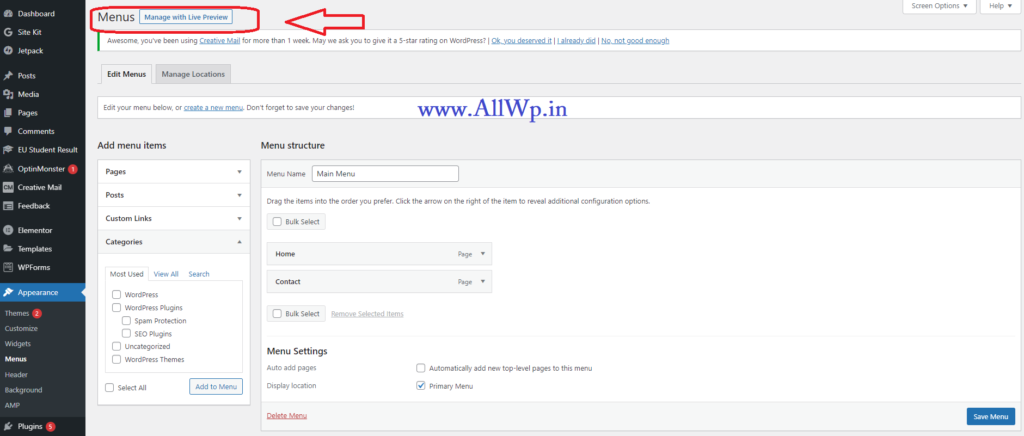
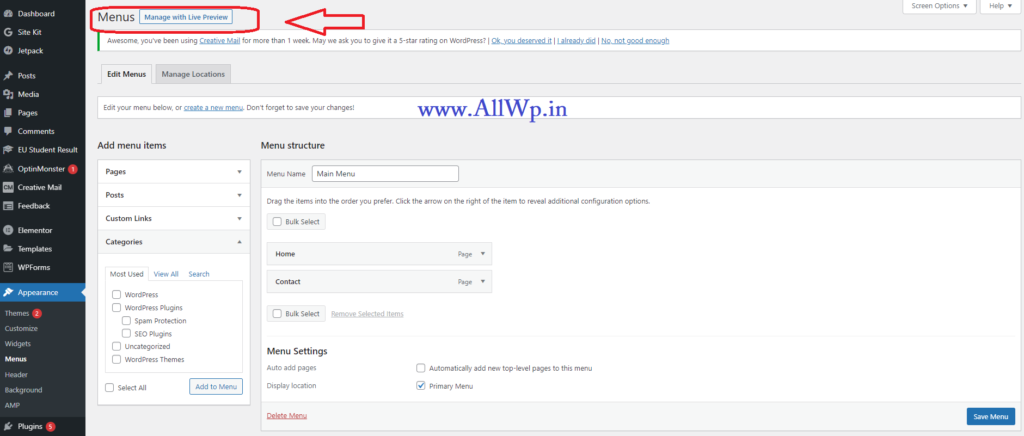
How to Add Menus in Live Mode?
If you want to add menus with live preview then click on the top as shown in the screenshot “Manage With Live Preview” you will redirect to your home page with the Menu editing option. There, You can manipulate your menus as per your requirements.

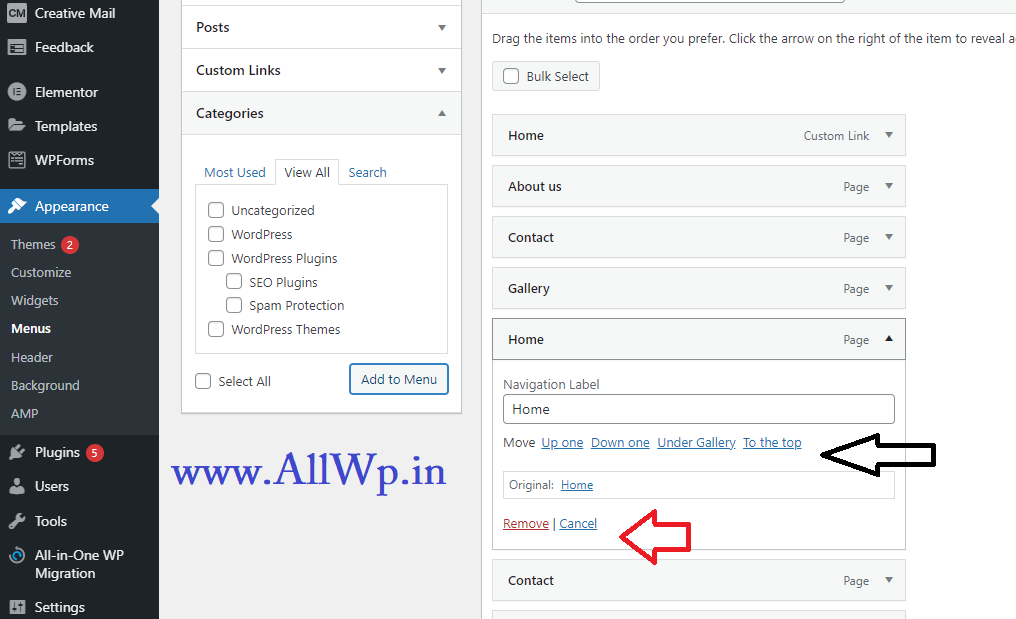
How to Arrange Menu Items in WordPress?
Now, After adding menu items to Navigation Menu, You may want to re-arrange them as per your taste and requirements. To Arrange The Menu items you can just drag the item and move it up and down easily.

The other method of re-arranging menu items is just to click on the menu item, there you will see options like Up One, down one, to the top, etc., which you can arrange as per your requirement.

Hurray! You have successfully arranged the navigation menus in WordPress.
How to Delete a Menu item from WordPress Navigation menus?
To delete any menu item or page, just click on that menu item name and you will see the Delete option as shown in the screenshot. You can delete that item by clicking the delete.

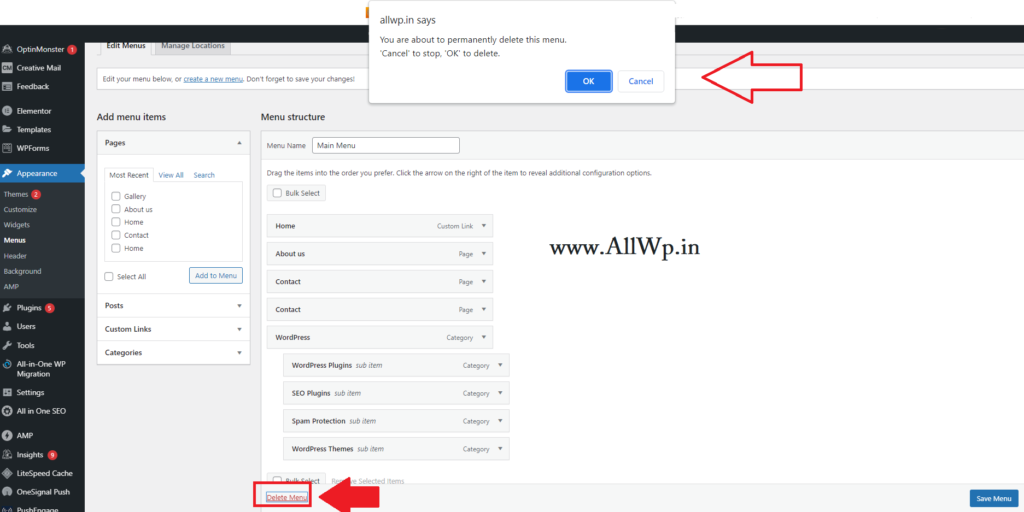
How to Delete Menu from WordPress Navigation Menus?
To delete a complete menu from Navigation Menus, Click on Delete Menu which is on the last as shown in the above image.
After clicking Delete Menu, a pop-up is shown as “You are about to permanently delete this menu, ‘Cancel’ to stop, ‘OK’ to delete.” Click OK if you want to delete that menu.
Congrats! You have successfully deleted the menu.
Conclusion: In this chapter, you learned how to add pages, categories, posts, custom links, etc in WordPress Navigation menus and you also learned how to add submenus, how to arrange menu items, and how to delete an item from the menu and how to delete a complete menu.
Chapter 8 : WordPress Posts
After successful installation of WordPress, now you have to write the post on your website. Let’s dig deep into it.
Step by Step Guide for Writing WordPress Post
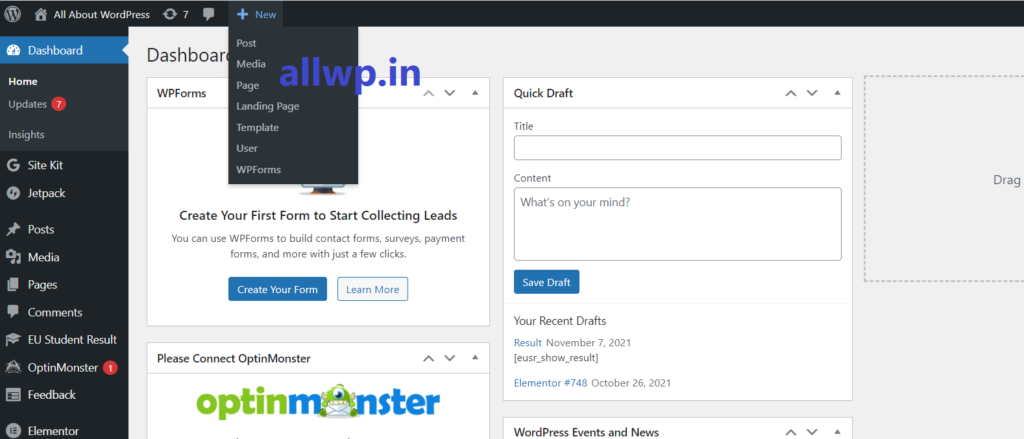
First and foremost, the thing is from Your WordPress Dashboard, Click on New Post which is at the top of your WordPress Dashboard, as shown in the figure.

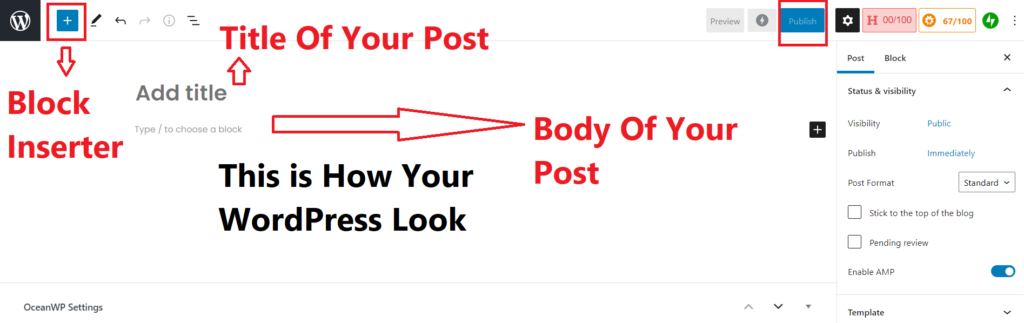
Title:
After clicking New Post, You are in the block editor, where you can write and edit your post.
The first thing you will come across is your Post Title. The title is a very important thing in your blog post. It covers the main topic of Your blog post. So Choose the Title wisely.

Body of the Blog:
After writing the title of your post, there comes the Body of the Blog post. The body is the content area where you write your blog content. It contains paragraphs, headings, images, videos, addresses, galleries, etc.
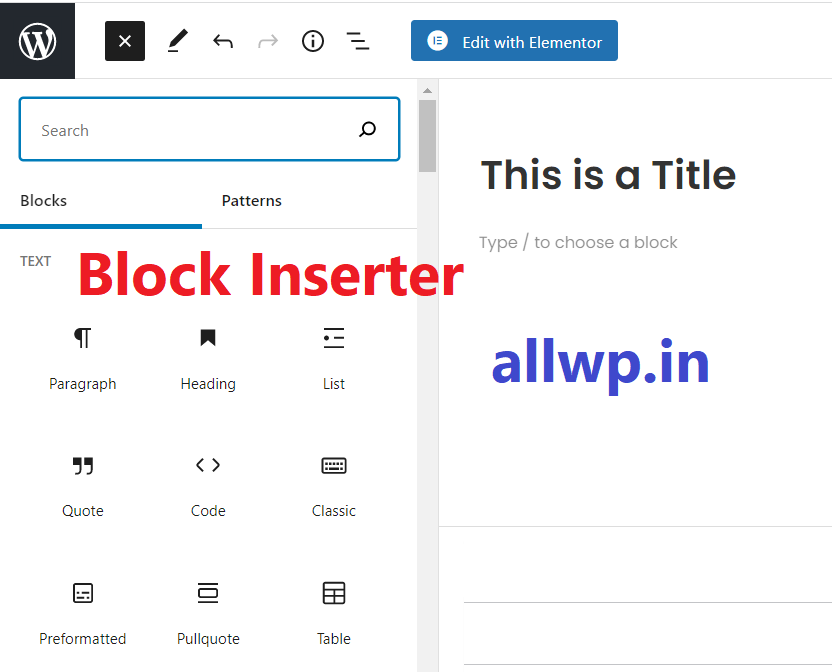
Block inserter:
On the top left-hand side of your WordPress, You see a + icon which is a Block inserter.
WordPress has all its content in Block forms like paragraphs, media, etc. So if you want to add anything you have to click the block inserter.

How to Insert Heading in WordPress Post?
The first thing we need in Content is Heading. Select Heading from the Block inserter.
Headings are from H1 to H6. The best practice is you should use H2, don’t use H1.
How to insert a Paragraph in WordPress Post?
After heading the most important thing and most used thing in WordPress post is a paragraph. To insert a paragraph in WordPress you have to again click Block inserter (+ sign) and then select a paragraph from it.
Note: If you press Enter after writing, then you have a new paragraph for you.
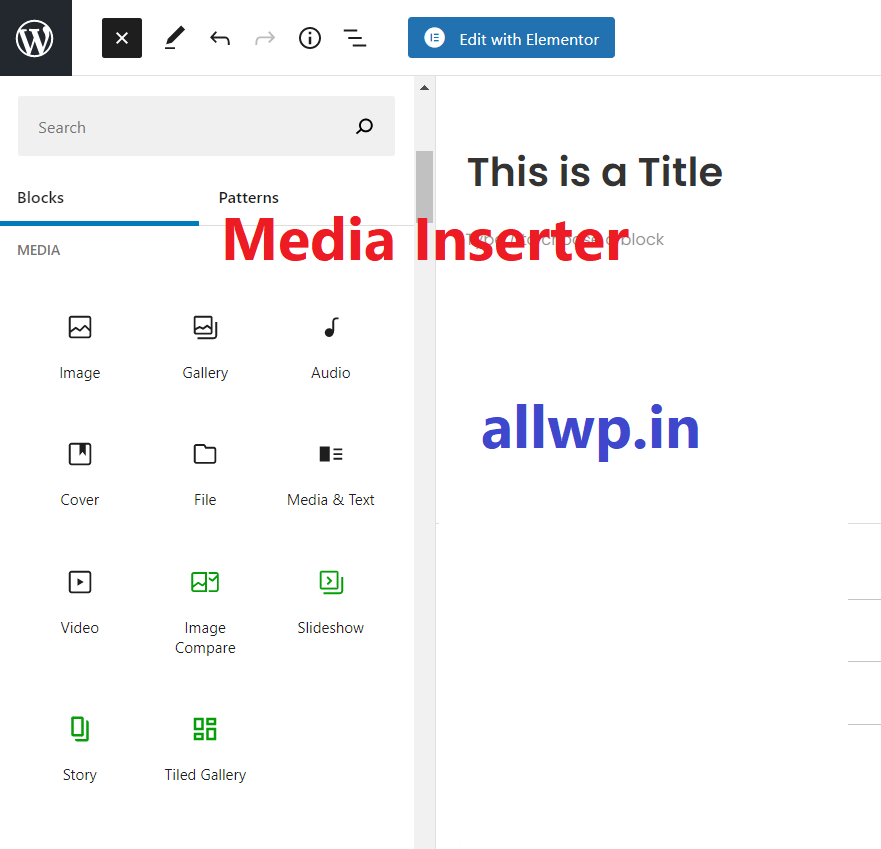
How to insert Media in WordPress?
To insert media like Images, galleries, Videos, etc, again You have to use a Block inserter.
How to insert Image/ Gallery in WordPress?
To insert an Image either you can scroll down the block inserter or just type the image in the block inserter, and click on the image.

Now you get options of inserting images, either you can insert an image from your Media Library or You can upload the image from your Laptop, Computer or Mobile phone.
Hurray! You have successfully uploaded or inserted images in your WordPress Blog Post.
Note: Media Library is your WordPress Media Library where you will have the already uploaded images.
How to Insert Videos in WordPress?
Now, If you want to Insert a video then you have to take the same procedure as inserting Images, just you have to type Video in the search box inside the Block inserter as shown in the figure and video.
Now, there are two ways to upload videos. One of them is if you want to upload your video to your website only then you have to follow the steps of Image Upload in the video section.
The other one is you had uploaded your video on Youtube, Facebook, Dailymotion, etc and you just want to show that video on your WordPress website. In this case, Just you have to paste the Url of Your Youtube Video in the Url option in the video blog.
Congrats! You have successfully Written your first WordPress blog post.
Now, you have to publish the post, but wait before publishing the post some important things you have to do

Write the Category of your WordPress post
As a book stall owner keep the books according to the topics or authors so that he can search the book easily. Likewise, you have to categorise your posts on your website.
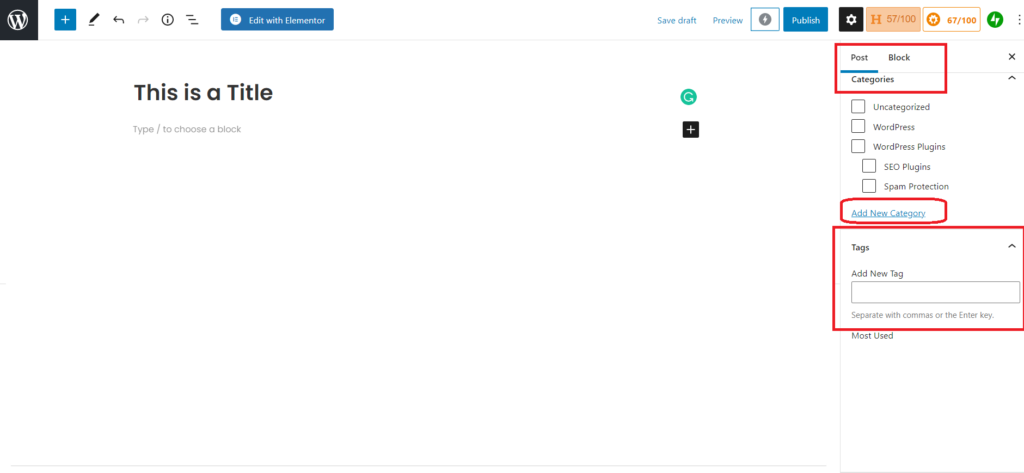
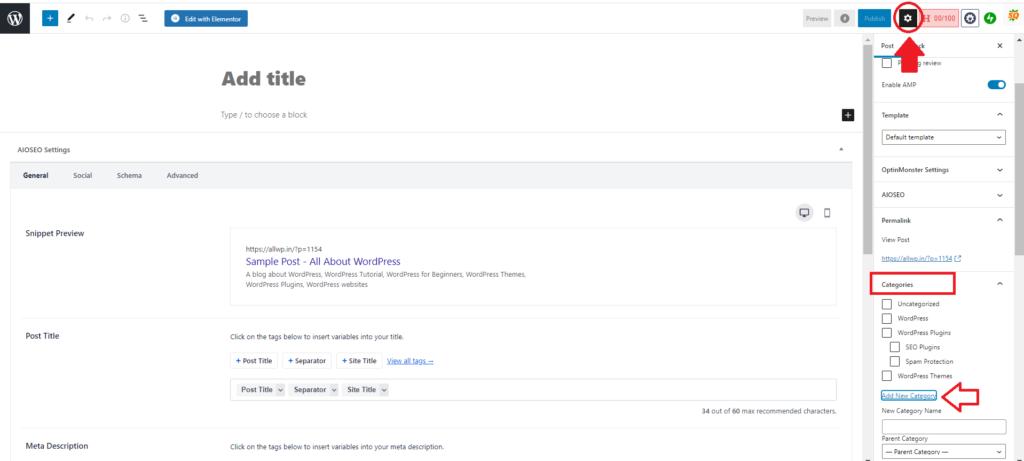
So, Before publishing the post, click on the Setting button above just beside the publish button and Scroll down you will see Category.
By default, the Uncategorised check box will be checked. But You should Add New Category and write the appropriate category name.
WordPress Tags: After selecting the category, below the Category you will see tags. Tags are very important in blogging. We will discuss it in detail later. But meanwhile, you should keep in mind that, you should write some tags related to your post (keep in mind what people will search in Search Engines to see Your Post).
Now the options are of uploading the featured images and writing an excerpt of your post and then clicking the Publish Button. After clicking Publish button, you have to click it once more to publish your post.
Hurray! Your first WordPress blog post has been published and it is live now. You can click view post to view your post and copy its link to share it with your friends.
Conclusion:
In this chapter, we have briefly described how to write a post in WordPress. While writing WordPress posts you will learn many things.
How to Delete a WordPress Post?
When we write posts in WordPress, sometimes we need to delete some of them. Many WordPress beginners, find it difficult to Delete a post from WordPress. But it is very easy to delete a post from WordPress.
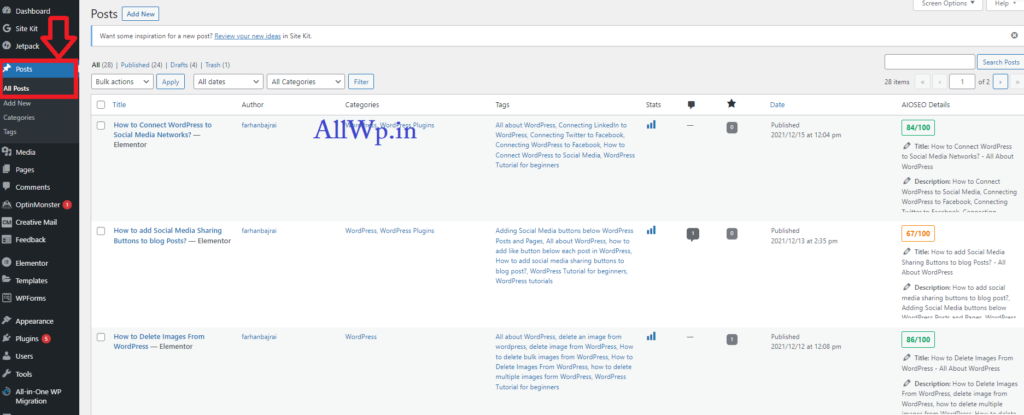
To delete a post from WordPress, You have to go to the WordPress dashboard, then you have to click posts and select all Posts.
In All posts Select the Post You want to Delete and Click on Bin or Trash to delete that WordPress post.

Hurray! You have successfully deleted a WordPress Post.
How to Delete Multiple WordPress Posts?
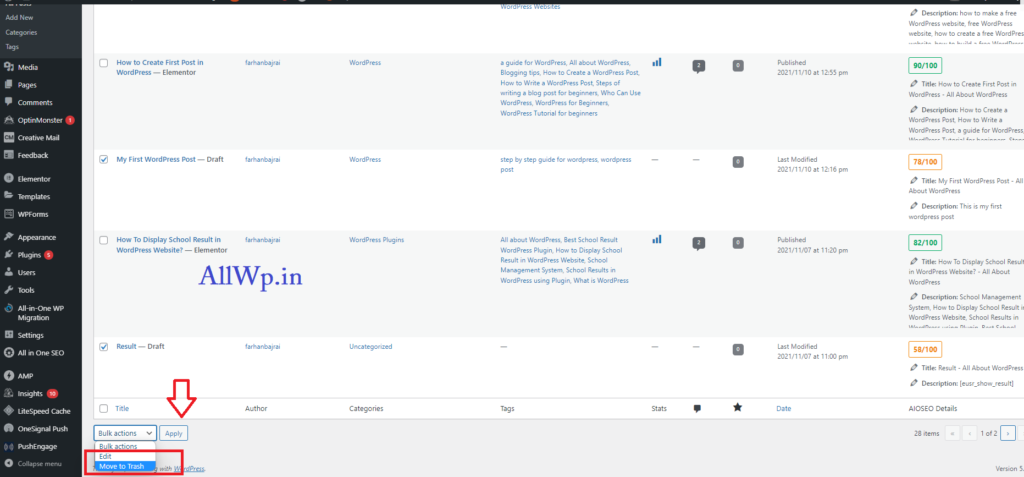
To delete multiple WordPress Posts, then select the posts you want to delete as shown in the image.
After selecting the Posts you want to delete, then click on the drop-down as shown, (the drop-down is both at the top and bottom, it displays “Bulk Action”)
Select Move to Trash to Delete the Selected WordPress Posts.
After Selecting Move to Trash, Click On Apply.
Yes, You have deleted the Selected multiple WordPress posts.

Chapter 9: WordPress Categories
Do you want to add a category in WordPress? Then we need to first look at what is Category?
What is a Category?
A category is one of the WordPress taxonomies, and it is used to sort and group WordPress posts into different sections.
So, a category is used for arranging blog posts in different sections. Like librarians, use to set books according to their topics in different racks. Likewise, you can set blog posts according to their topics.
What is the use of Categories in WordPress?
As Discussed above, Categories are used to sort and arrange WordPress Blog posts in different sections. This will be helpful in the readability of WordPress.
A visitor can read the same topic posts in a particular category.
Suppose, a reader wants to read about WordPress Plugins, and you have a category named WordPress Plugins. Then he can browse the WordPress Plugin category and read the posts he is interested in.
And this will increase the Website’s Session duration and ultimately decrease the Bounce rate of the website. And these factors are important for SEO.
How to add a category in WordPress?
Now, the important question is how can I add Categories to my WordPress website?
Adding Category in WordPress is very easy. You can add Category in WordPress in 2 ways
- Adding Category from WordPress dashboard
- Adding Category while writing a post
1. Adding Category from WordPress dashboard: Adding Categories from the WordPress dashboard is very easy, if you follow our previous chapters like adding posts in WordPress, adding users in WordPress, etc., then you will find it very simple to add a category in WordPress.
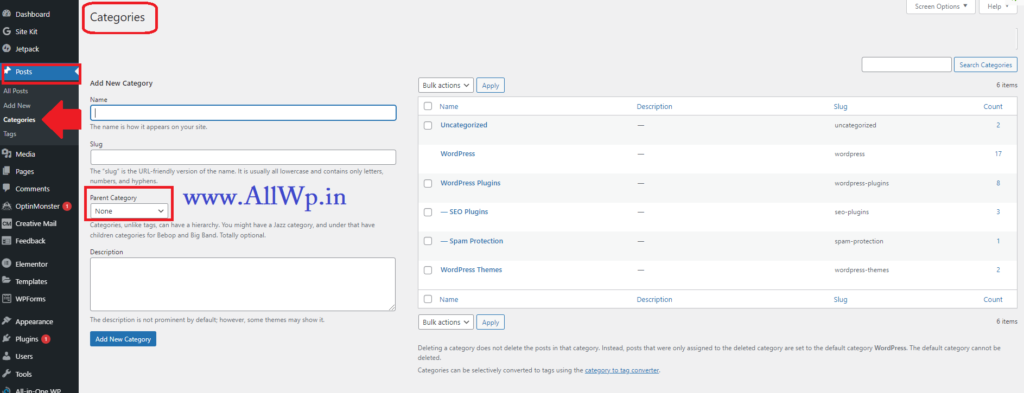
Log in to WordPress Dashboard and go to Posts, then select Category in Posts as shown in the image below.
Now you are on the categories page. Before adding a category using this method. Let us understand some of the textboxes you have to fill here.
Name: This is easy to understand, no need to write about it. Here you have to write the name of your Category.
Slug: The Slug is the URL-friendly name of the category name, and it has lowercase letters, hyphens, and numbers only.

For example, category name is WordPress Plugins then its slug will be ” https://allwp.in/category/wordpress-plugins/ “
Parent Category: Categories can have a hierarchy in them. To attain this hierarchy, you need to use the parent Category. Let’s understand it with an example.
Suppose, My Main Category name is WordPress and now I want to add the WordPress Plugins Category inside the WordPress Category.
Then while adding the WordPress Plugins category, you have to Select WordPress Category as Parent Category.
Then, the WordPress Plugins category will be the Child category of the WordPress Category.
If you don’t want to have hierarchy or Parent-child categories then You should set Parent Category as None. And it is the default selection as shown.
Description: As the name suggests, description is the detail about the category you are adding. It is not mandatory to write descriptions of the categories. And not all the themes show the Category description in WordPress. Some themes only show it.
Add New Category Button: After filling in all the details, at last click on Add New Category button to add the above category.
So, fill up all the details and Click on Add New Category, and you have successfully added the Category in WordPress.
Hurray! You have added a Category to Your WordPress Website or Blog
By using this method, you can add multiple categories you need to your whole WordPress website.
2. Adding Category While Writing Post: The other method is to write a category while writing or publishing your post.
In this method, while writing a WordPress post click on the Settings button on the top beside Publish button as shown in the screenshot.
Then, scroll down you will see the category, that if you don’t have the category related to the post. Then, Click on Add New Category as shown in the screenshot.

Hurray, You have successfully added New Category live.
How to Select Category in WordPress Post?
To select the category for your WordPress post, then you have to follow the above method.
Write your post, then click on setting, In settings scroll down, you will see the category name and Select the Appropriate Category for your post.
How to Delete a Category in WordPress?
Do you want to delete a category in WordPress? Whatever reason it may be, you want to delete a category from your WordPress Website. Then how to delete it?
I assume that you followed the previous chapters of the book. If you followed the chapters, then it is dead easy to delete a category from WordPress.
If not, then you can read this post to delete a category from WordPress.
In the last chapter, you learned about What Category is in WordPress, what are its uses, and how to add a category to a WordPress website? Now we will discuss how to delete a category?
How to Delete a Category from WordPress?
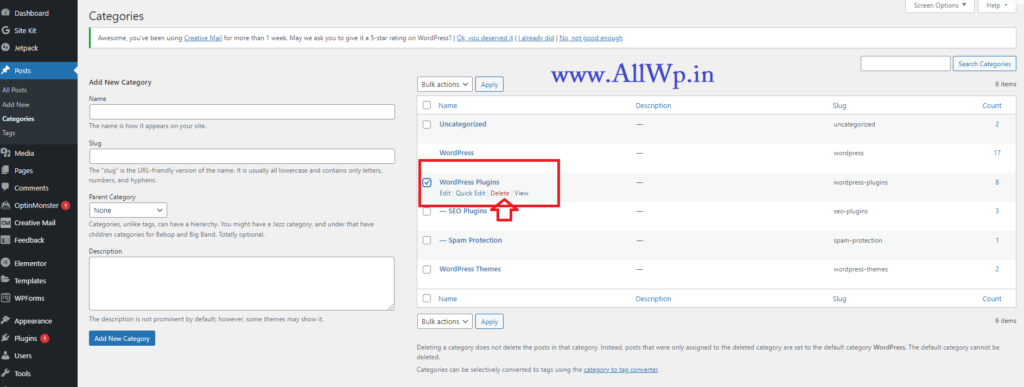
To delete a category in WordPress, you have to go to Your WordPress Admin Dashboard, then as previously, go to Posts in it and select categories.
Now, you will see Add New Category Heading on your left-hand side and Your Categories on the right-hand side.

To delete a category from your categories, select the category you want to delete or just hover over it. You will see Edit, Quick Edit, Delete and View. Click on Delete to Delete the Category.
Then a Pop up will show which says: “You are about to permanently delete these items from your site. This action cannot be undone. Cancel to stop, OK to delete”
If you want to delete it Click OK.
Hurray! You have successfully deleted a Category from your WordPress Blog.
How to Delete “Uncategorized” Category from WordPress?
You might want to delete that Uncategorized Category and you were unable to delete the uncategorized category. This is because by default uncategorized category is your Default Category.
You cannot Delete the Default Category
To delete the uncategorized Category, first, you have to change the default category.
How to Change the Default Category in WordPress?
To Change the Default Category, You have to go to WordPress Writing settings, there you can change Default Parent Category, as we explained in WordPress Basic settings.
Now, we assume that you have changed the Default Parent Category.
Now come back to categories and here you can delete the Uncategorized Category.
Yay! You have successfully deleted Uncategorized as the default category.
How to Delete Multiple Categories in WordPress?
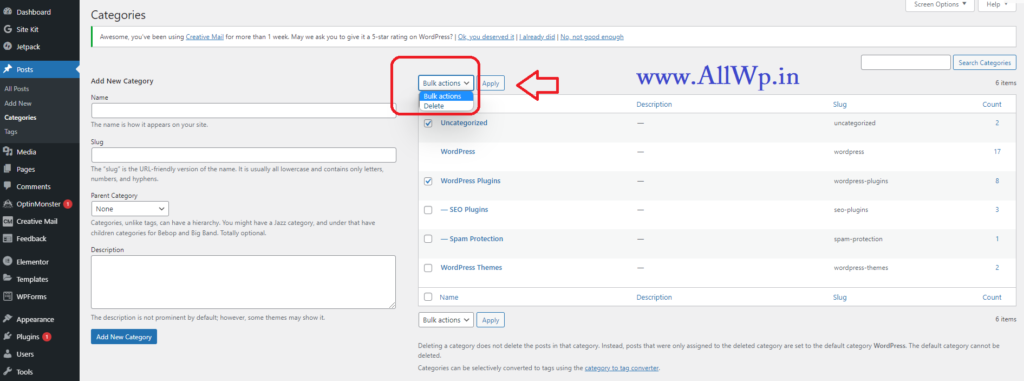
Suppose you want to delete categories in bulk i.e., you want to delete multiple categories in a go, then just you have to select categories you want to delete.

And click on the drop-down as shown in the screenshot -which displays Bulk Actions. When you click bulk actions, you will see Delete. Select Delete and Click Apply.
Then a Pop up will show which says: “You are about to permanently delete these items from your site. This action cannot be undone. Cancel to stop, OK to delete”
If you want to delete it Click OK.
Hurray! You have successfully learned to delete multiple Categories in WordPress.
What happen to the posts when I delete a Category?
Now one question arises in our mind, when we delete a particular category, then do our posts that are assigned to that category will also be deleted?
No, it will not happen. Your posts assigned to deleted category won’t be deleted from your website.
What will happen to Deleted Category posts?
Now the question is then what happened to the posts of deleted category? The answer is simple, those posts will be assigned to your Default Category.
Chapter 10: WordPress Widgets
We Hope, You are following the chapters, and that you have created a website, and installed a theme and Plugin. Now the question is how to create a Widget in WordPress? But before that:
What is a Widget?
Linguistically a widget is nothing but a small gadget or mechanical device.
In WordPress, a widget is a small block of content that we can add to the sidebars, Footers, and other places of our WordPress website.
The exact location of Widgets depends on the Theme you are using, but mostly we have a widget in the sidebar and footers of the WordPress website.
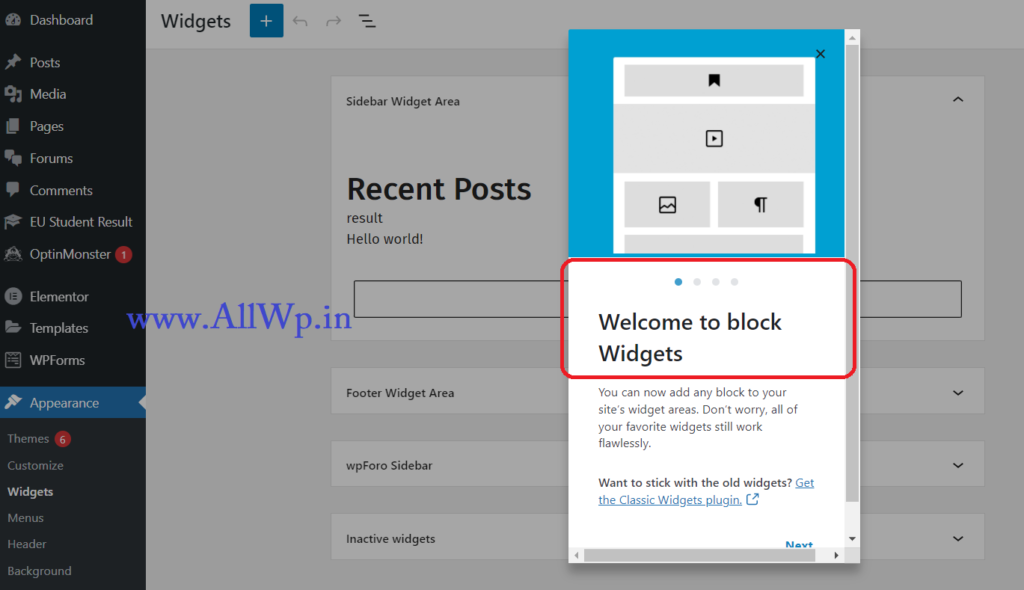
You will see this written on Your WordPress Widgets
“Widget Areas are global parts in your site’s layout that can accept blocks. These vary by theme, but are typically parts like your Sidebar or Footer.”
How to add Widget in WordPress?
To add a Widget in WordPress is as easy as installing the theme and Plugin that you have learned in the previous chapters. Similarly, You can add a Widget in WordPress.
Steps to add Widgets in WordPress
Step 1: Log in to WordPress Admin Dashboard
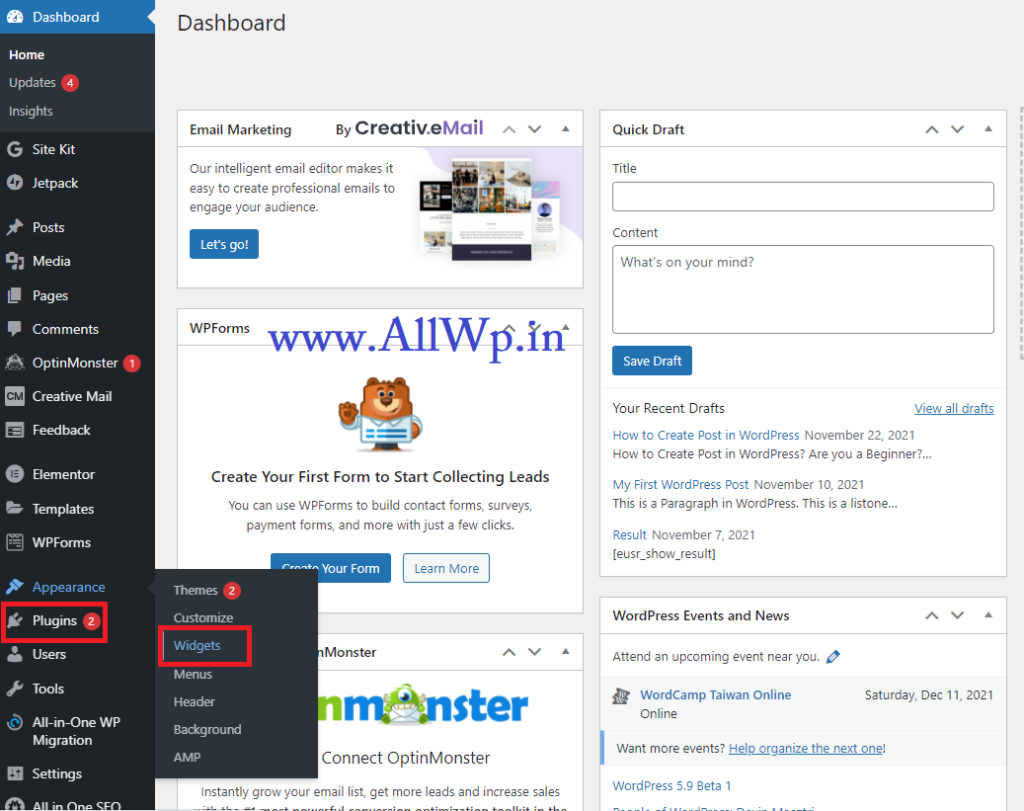
Step 2: Go to Appearance >> Widgets
Step 3: Add Widgets to Sidebar or Footer
First, You should log in to your WordPress Admin Dashboard.
Then in Appearance go to Widgets.

Now you are in the Widgets area. You have Sidebar Widget and Footer Widget as shown in the screenshot. There is also an Inactive widget. We will discuss them in detail now.

Note: If you are adding Widget for the first time, then you will see the pop-up by WordPress Welcoming you to WordPress Widgets. You can go through it by clicking next, it may help you in understanding widgets.
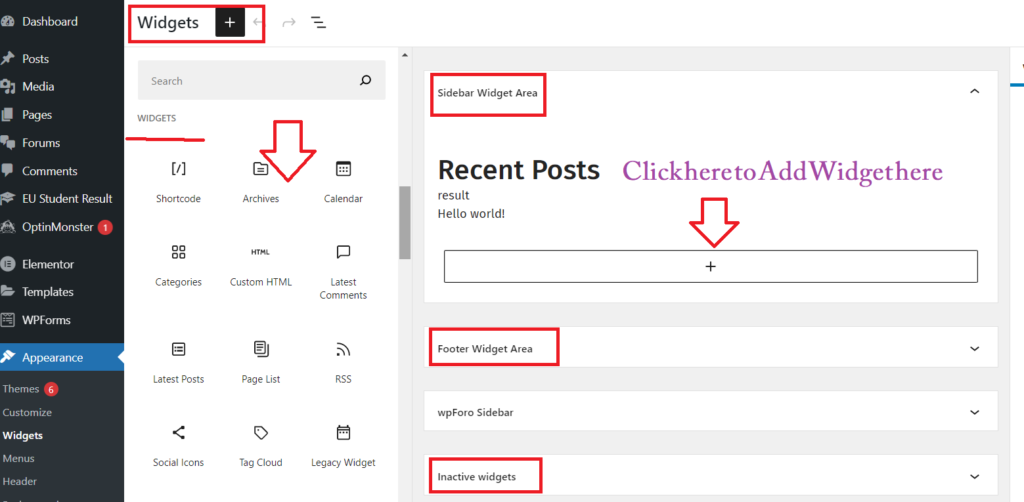
How to Add Widget in WordPress Sidebar?
To add a Widget to the sidebar of your WordPress Blog. Go to Widgets as discussed above. Now you will see Sidebar Widget Area written on your screen as shown in the image.
You will see a Big + block below the sidebar Widget area. Click that plus + sign to add the widget to that place.
You will also see a block inserter + mark on the left-hand side as shown in the figure. Click that + to add Block in Your Widget area. Scroll down to add your favourite Widget there.

Hurray, You have successfully added a Widget in Sidebar.
How to Add Widget in WordPress Footer?
To add a Widget in the footer of our WordPress Website, follow the procedure of adding a Widget in the Sidebar, just have to go to the Footer Widget area instead of the Sidebar Widget Area.
Hope you follow the above steps. Congrats, You have added Widget to your WordPress Footer successfully.
What are inactive Widgets?
Inactive widgets, as the name suggests, they are the widgets that are not used on your website. So, the blocks inside inactive widgets will not be displayed in WordPress Blog or Website.
How to Add Archives to Sidebar Widgets?
To add Archives to sidebar Widgets, follow the same procedure of adding widgets. When you click block inserter scroll down to Archives or just type archives in the search box of Block inserter. Click on Archives.
Yay! You have added archives successfully to your sidebar widget.
After adding, Archives to WordPress Widgets you will see Archive settings on the right-hand side of your screen. You can adjust those settings as per your taste and requirements.
You can display the archive as a drop-down or list. If you want to display the archive as a drop-down, activate the drop-down setting. And if you also want to show post counts, active the post counts setting there.
Same Procedure again you have to follow to add Categories, latest posts, Top Posts and Pages, popular posts etc. to the WordPress widgets.
Note: Just like the header and footer in MS Word, Widgets are also seen on every post and page of your WordPress website.
Chapter 11: WordPress Media
How to Upload Image in WordPress?
Do you want to upload an image in WordPress? If you have this question, it means you are a beginner at WordPress. Uploading images in WordPress is very easy.
If you are making a WordPress Blog then you need to add images to each post of your Blog.
On the other hand, if you are making a Static Website, then you need not upload images frequently.
Rather, you just have to upload images at a time and use them on different pages of your website.
Uploading Multiple Images in WordPress
As we discussed above, if you want to upload all your images in WordPress at a time, then you have to follow these simple steps:
- Go to WordPress Dashboard
- Go to Media
- Add New
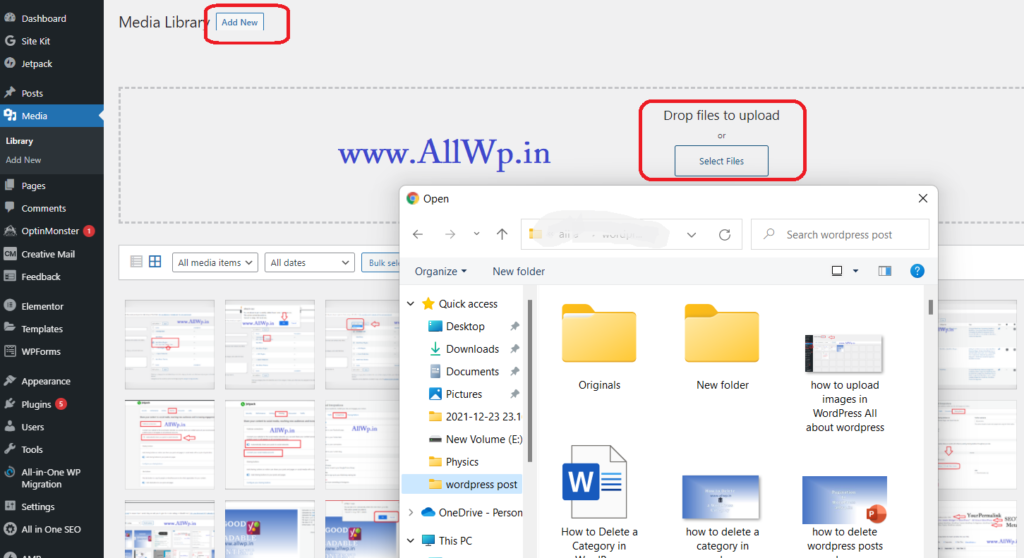
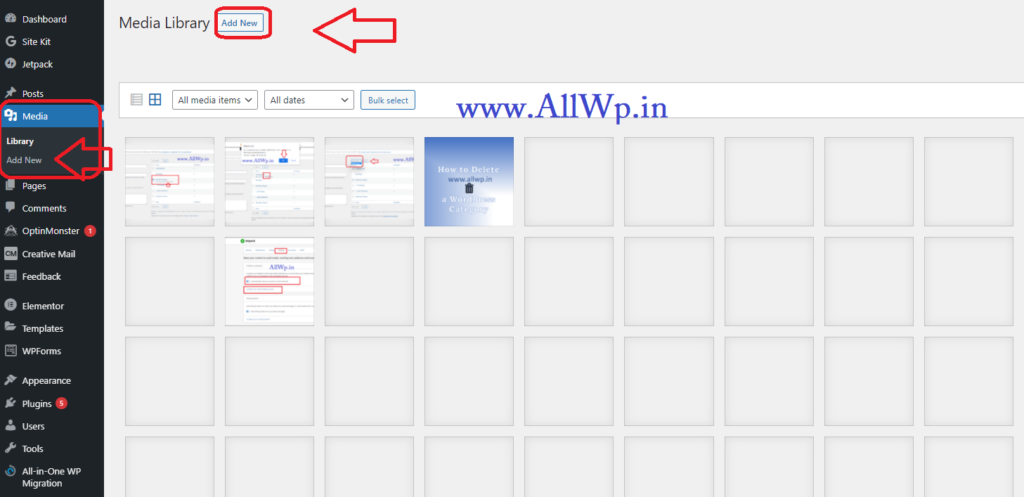
First, you need to log in to your WordPress dashboard, and then click on the Media as shown in the image.
Then you will see ADD NEW button there in 2 places.
One is on the left-hand side below the Media and the other one is at the top beside Media Library as shown in the figure.

Click on Add New, then you will be asked to Drop Files to Upload or Select Files.
Click on Select Files and select the images you want to upload and click the Open button or press Enter.

Hurray! You have successfully uploaded images in WordPress.
How to Upload Image in Blog Post?
As mentioned above, if you are writing a blog then you have to upload images to each post of your WordPress Blog.
You can follow the above method from the WordPress dashboard. But it will be quite lengthy.
To upload images in WordPress on the go while writing a post.
Just Click on Block Inserter (To know more about Blog Inserter, read how to write a post in WordPress) and Select an image in it.

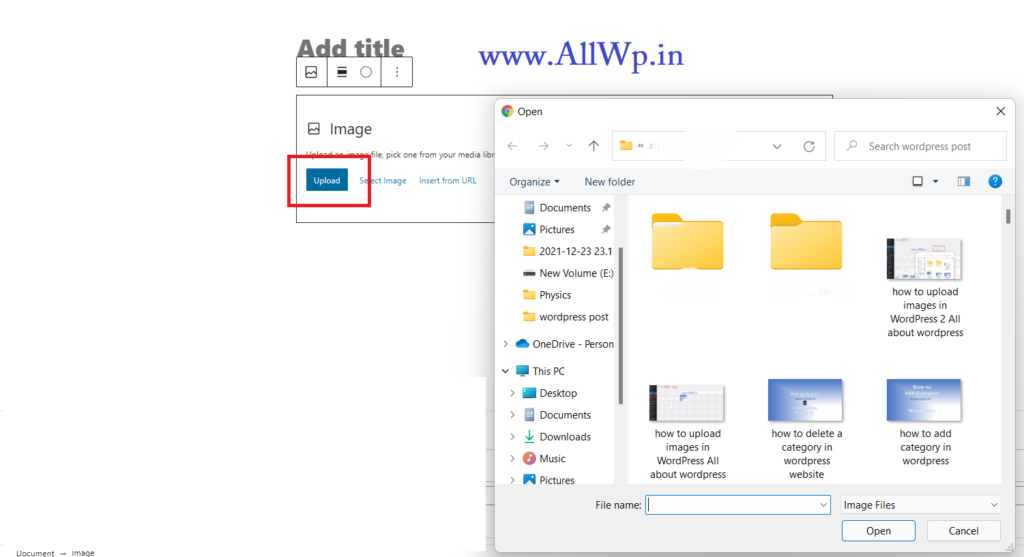
Now, you have the option to Upload an image, Select an Image or insert an image from a URL.
As we are learning uploading of the image in WordPress, then click on upload image and select the image from your PC and upload it.
Hurray! You have successfully uploaded the image in the WordPress Blog post.
If you want to use the uploaded image from your media library, then click on the Select Image option. Your Media Library will be opened then you can Select the Image then upload it.
If you want to use an image from another website then go to that image and copy the image URL and paste it into Insert From URL option.
These are the methods to upload images or any media on the WordPress website.
Conclusion: In this chapter, you have learned to add Media files to your WordPress websit
How to Add an Image to a WordPress website?
For adding images to your WordPress website, first, you have to upload that image or image to WordPress Media Library. If you don’t know how to upload images to WordPress, go back to the previous chapter.
Now, we assume that you have successfully uploaded the required images to your WordPress by following the steps we discussed in the above-mentioned post.
How to Add Images to WordPress Post?
For adding an image to a WordPress post, first, you have to create a post, if you want to know the multiple ways to write a post then go to the chapter “how to create a post in WordPress.”
Now you have created a post and here comes adding a post to your WordPress post.
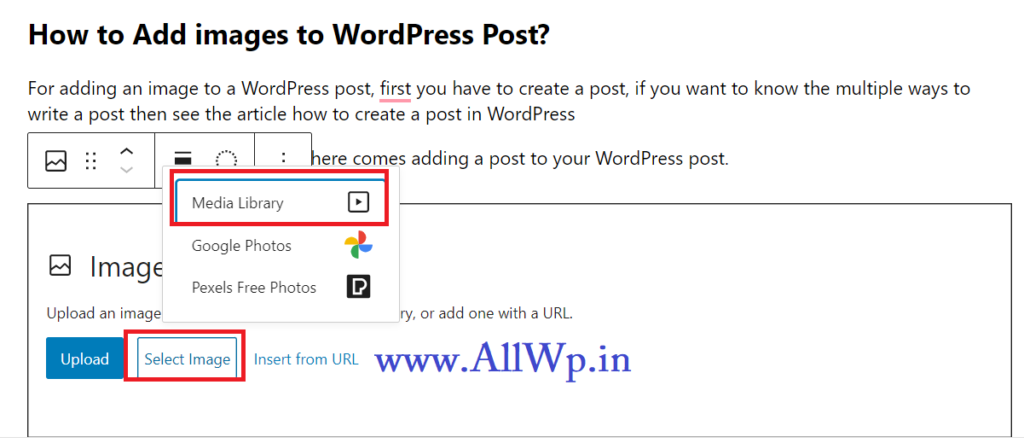
Now,
1. Position the cursor where you want to add an image.

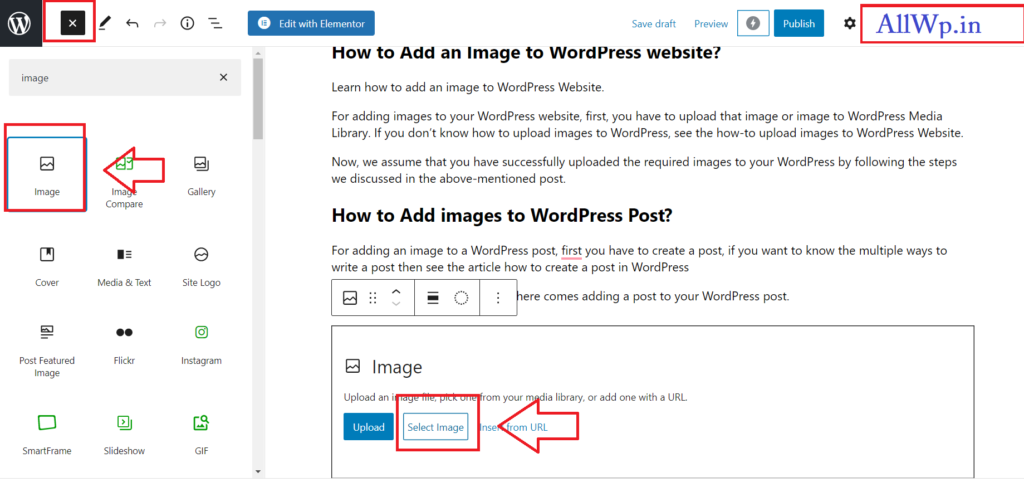
2. Click on Block Inserter and Select Image

3. Now, Click Select Image, then Click on Media Library
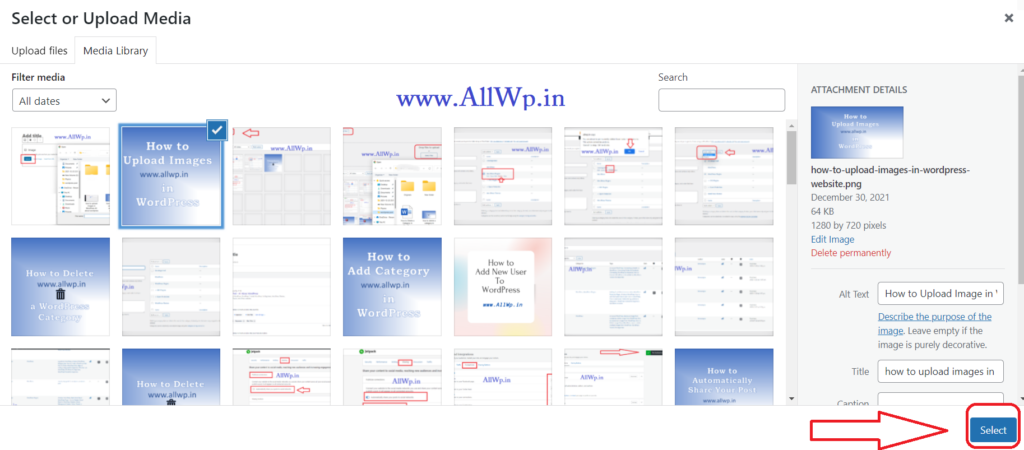
4. Then, In Media Library, select the image you want to add to your WordPress Post,


5. After selecting the Image Click on Select Button Below on the Right-hand side
Hurray! Your Image is added to Your WordPress post Successfully.
Featured Image in WordPress
Have you come across the Word Featured image? Do you want to know How to set a featured image in WordPress? Then let’s first we will learn what the featured image is?
What is Featured Image in WordPress?
A Featured Image is also called a Thumbnail. Featured images are the images that represent the content of a WordPress Post or Page.
Are Featured Images Important?
Featured images are important for any WordPress post because as discussed above they represent the Content of WordPress posts.
The first thing user sees about Your Post is the Featured Image. So, Featured Images are very important for optimal user experience.
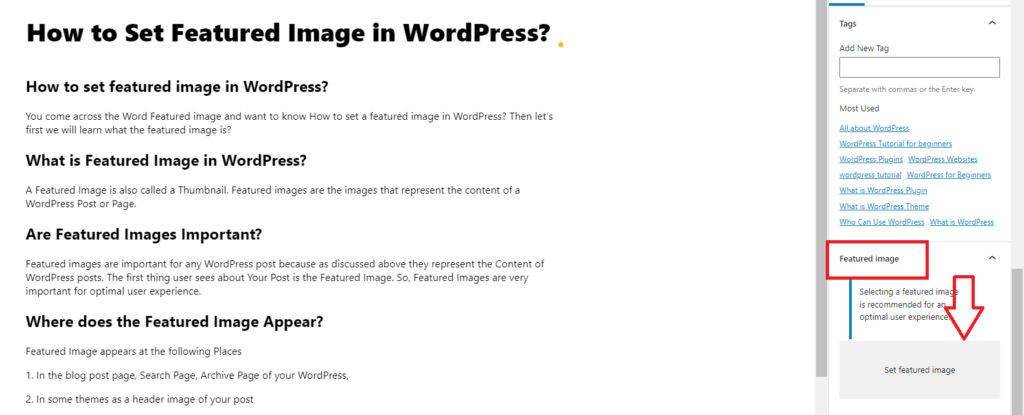
Where does the Featured Image Appear?
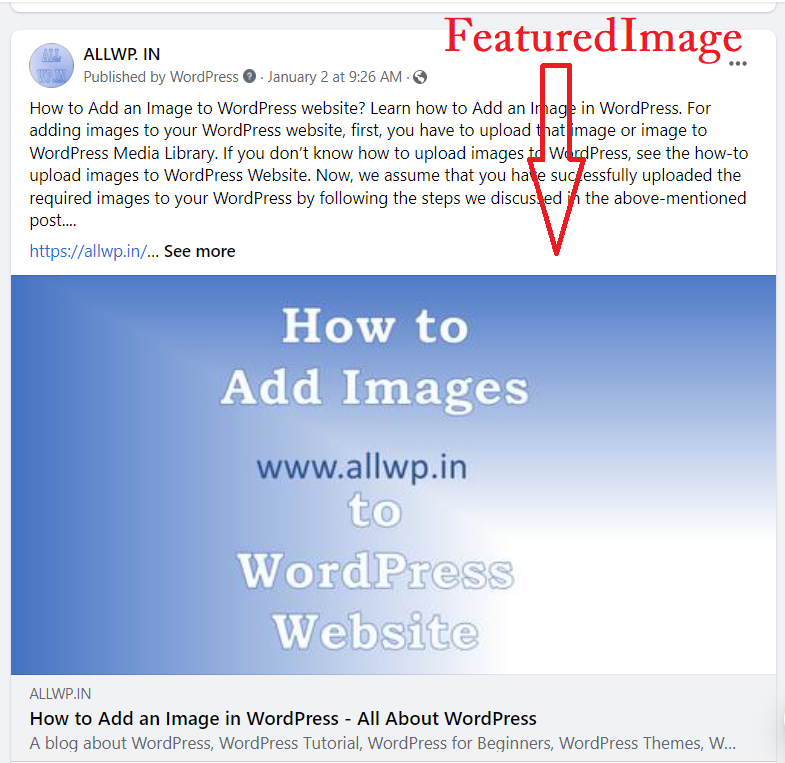
Featured Image appears at the following Places
1. In the blog post page, Search Page, Archive Page of your WordPress,

Featured Image Appears in Archives of Bajrai Online Solutions
2. In some themes as a header image of your post

3. It also appears on the social media where you share your post.

As you have gone through the above details, now you may understand that the featured image is one of the most important parts of your website.
How to Add Featured Image in WordPress?
Now, the important question is how to set featured images in WordPress posts and pages.
In your post Editor, after writing a post, go to settings as you do for your categories and tags, below the tags you will see the Featured Image tab. In that, click on Set Featured image as shown in the figure.

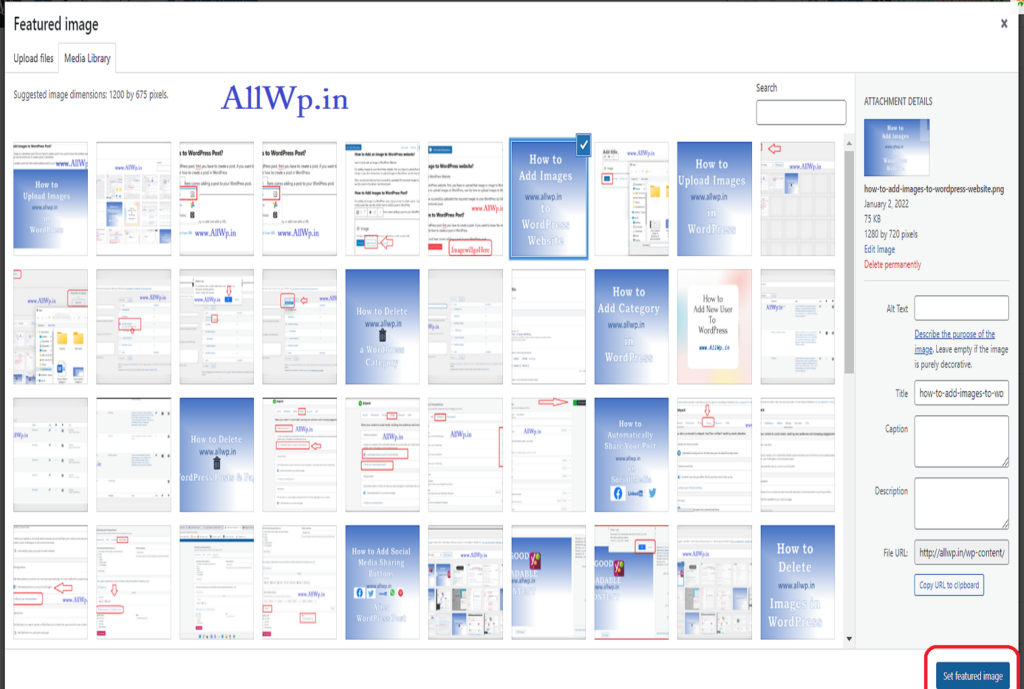
After clicking Set Featured Image, you will be redirected to the Media Library section. In Media Library, you can select previously uploaded Images or You can Upload a new image that you have learned in the previous post.

Now, after selecting or uploading the Featured Image, click on the button to set the featured image.
After clicking the button set featured image, you will be back to the content editor and there you can see the preview of the featured image.

How to Change Featured Image?
If you want to change the featured image, then go to the featured image section as discussed above and click Replace Image, and follow the above steps to change the featured image.
By this, you can remove the Featured Image also.
What is the dimension or size of the Featured Image?
The suggested dimension of the Featured image is 1200 by 675 pixels.
Conclusion: From the above details, you can understand that Featured Images are very important and they represent the Theme of Your WordPress Post. So use good quality and eye-catching images, because they increase your website traffic and engagement of your WordPress Post.
How to Delete Images from WordPress permanently?
Do you want to delete images from WordPress permanently? And don’t know how to delete it?
Here are the simple steps to delete Media from WordPress:
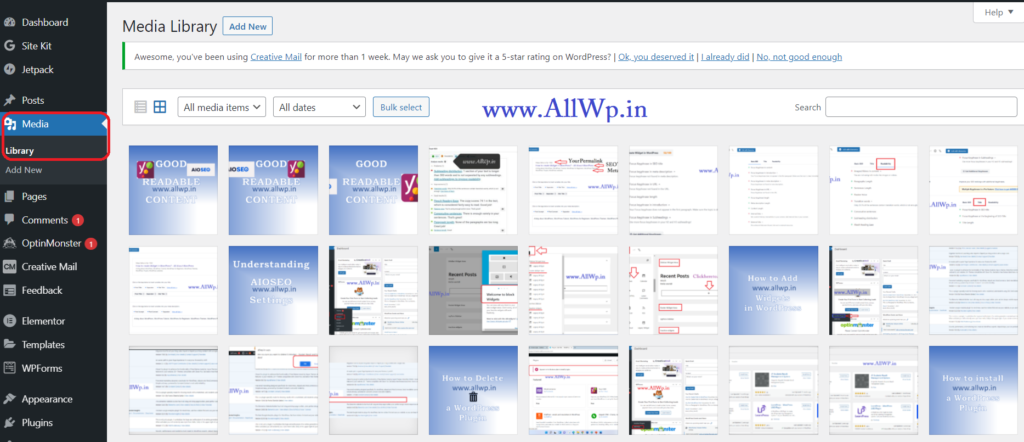
Step 1: Go to Media from the WordPress dashboard
Step 2: Go to Library in Media
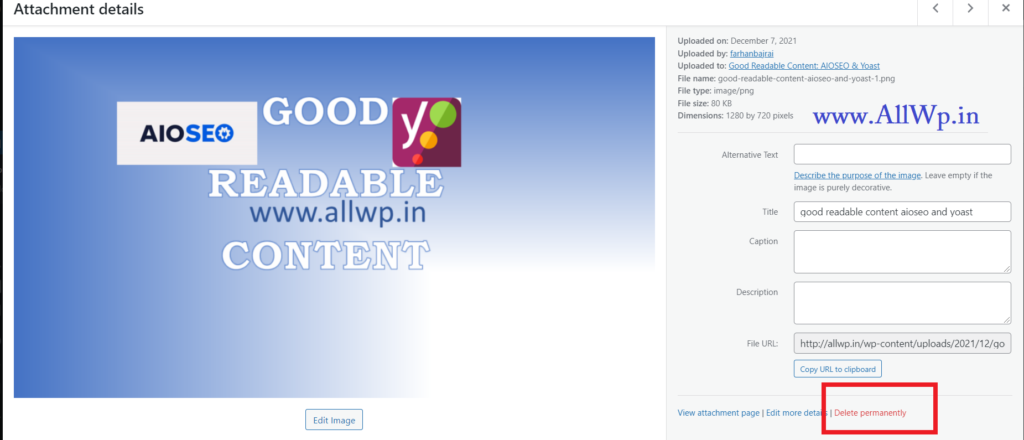
Step 3: Select the image you want to delete
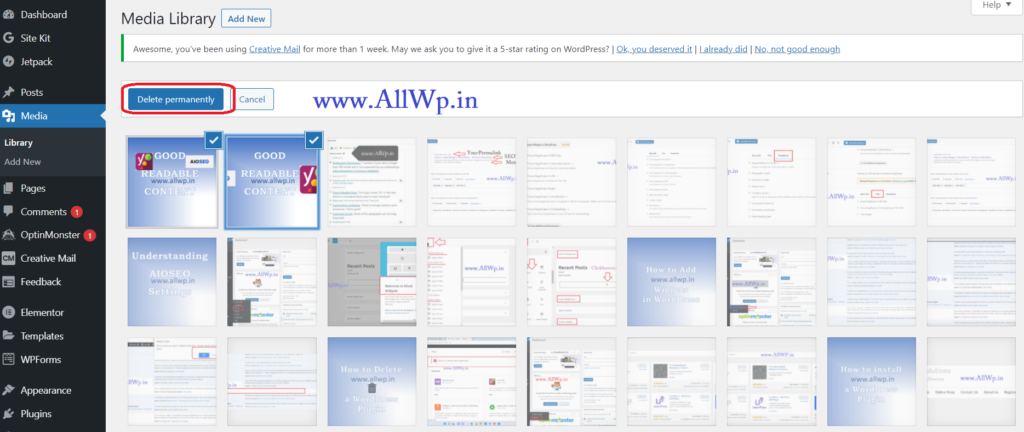
Step 4: Click on Delete Permanently
Step 5: Click OK to delete it permanently
WordPress Dashboard — > Media — > Library — > Select Image — > Delete Permanently

Here are the details:
To delete an image or any media permanently, log in to your WordPress Admin dashboard.

Then, Go to Media Library (Media == > Library), and you will see all your uploaded images there. Then, select the image you want to delete.
After selecting the image, Click on “Delete Permanently”, this option you will see on the right-hand side below the image details.
After Clicking, Delete Permanently: A pop-up will appear informing you that, this step cannot be undone. If you want to delete permanently Click OK.
WordPress Dashboard — > Media — > Library — > Select Image — > Delete Permanently
If you want to delete it permanently, click OK. So, you have deleted the image permanently from WordPress.
How to Delete Multiple Images from WordPress?
Now, if you want to delete bulk images at a time from WordPress, then this can be also done in WordPress. As described above, go to Media Library in the WordPress dashboard, then click the ok Bulk Select button as shown in the image.
After clicking bulk select, then you can select the images you want to delete and click the option Delete Permanently to delete all the images.

Again, a pop-up will appear informing you that you cannot undo this option, and you will lose all the images you deleted. If you are sure, then click OK to delete all the images at a time.
WordPress Dashboard — > Media — > Library — > Bulk Select — > Select Images — > Delete Permanently
Hurray! You have successfully deleted multiple images at a time from WordPress.
Chapter 12: WordPress Settings
Hope You are following the basic WordPress posts written by us.
We have successfully discussed How to Create Free WordPress Account then we have completed the installation of the Theme and Customised the WordPress website in our previous posts.
Now one of the most important things is setting up our WordPress website.
Like before, Go to Your WordPress Dashboard and You will find Settings on the left-hand side.
General Settings
WordPress Dashboard — > Settings — > General
General settings are the first and basic settings on WordPress Website. Here you can change the site title, URL, Time zone, language, date format, etc.
How to Change Time Zone in WordPress?
If You want to change the Time Zone of Your Website then You have to go to the General Settings of Your WordPress Website in the Dashboard. Here in WordPress general settings, You can change the Time Zone of Your WordPress website.
How to Change WordPress Website Language?
If Your mother tongue is other than English, or you are familiar with other languages than English, and you want to change your WordPress Dashboard Language for example, if you are an Urdu speaker and you want your complete website in the Urdu Language then You can Change Your WordPress Website Language as well as Your WordPress Dashboard language to Urdu in the General Settings of WordPress.
How to Change Date Format of WordPress Website?
There are different ways by which one writes the date. If you want to change the date format of your WordPress website then you can do it in the General Settings of the WordPress website as shown in the figure.
How to Accept Users as a Subscriber?
If you want to accept users as a subscriber to your website by using Plugins then you have to check the Membership Check box in the WordPress General settings. We will discuss this in detail this membership in our other posts.
The other General Settings are Site Title, Tagline, WordPress Address URL, Site Address URL, and Administration Email Address.
WordPress Writing Settings
WordPress Dashboard — > Settings — > Writing
The second setting in Your WordPress website is Writing. There are not many settings in Writing, but two of them are important.
How to Change “Uncategorized” from Default Category?
Whenever you write a post in WordPress, it will be categorized. If you did not set any category, then by default, it is selected as Uncategorized.
We have our categories and many of us don’t want to keep Uncategorized as the default category.
To change Uncategorized from the default category You have to go to Writing in settings and Select Appropriate default Post Category over there. We have selected WordPress here.
How to Change Default Post Format in WordPress?
There are many post Formats available in WordPress. WordPress covers more than 42% of the Web. As per your requirement, if You want to change your Default Post Format from standard to any other, you can do it in the Writing Settings in WordPress.
WordPress Reading Settings
WordPress Dashboard — > Settings — > Reading
After the Writing setting, you have Reading Settings in WordPress settings. Let’s discuss it in detail
How to Change WordPress Website Homepage?
In WordPress Website, we can have our Website homepage in 2 formats.
One of them is Static, which means you selected a particular post/page of your WordPress Website, and whenever users visit your Website, that page is shown.
On the other hand, we have a Latest Posts page, which means if you want Your Latest posts should be shown on your home page then you have to select the Latest Posts option.
To Change the Homepage, You have to go to WordPress Reading settings. Based on your requirements, you have to select either static or latest posts as your homepage.
How to Change Blog Posts Number in WordPress?
As WordPress is mostly used for Blogging, you want to keep limited posts on a web page and you want users to click on Older Posts or newer posts to visit more posts using Pagination in WordPress.
To change or set the number of Blog posts displayed you have to go to WordPress Reading settings.
There you will find Blog Pages shown at most. Here we have set it to 5 posts. You may have 10 or different.
How to Show Posts Summary on Blog Page?
If you are using WordPress as a blog, then on the blog page either you can show the complete post or you can show Excerpt i.e., a Summary.
You can choose one of them in WordPress reading settings as shown in the figure.
Set according to your preference, normally Showing Excerpt and making the user click the most to read completely is good for engaging users, and SEO purposes.
How to discourage search engines from indexing Your WordPress website?
Normally, everyone wants their website should index by Search Engines like Google, Bing, etc., but in some scenarios, we don’t want search engines to index our site.
For this purpose, you can check the box of discouraging search engines from indexing this site in WordPress Reading Settings.
How do show Thumbnails in the related posts in WordPress?
After each post, WordPress shows the related posts to the viewer of your post, which increase engaging user with your website.
In the Related posts, you can highlight the Heading of the post, with category, date, time, and Thumbnail of the post.
To enable Thumbnails in the related posts in WordPress just check the box in WordPress Reading settings which text “Show a Thumbnail Image where available”. It will show the Thumbnail image if you have an image in that post.
How to Show Category or Tags of Related Posts in WordPress Website?
As discussed above, in showing thumbnails in the related post. You have to just check the box “Show Context (Category or tag”) as shown in the image.
The remaining WordPress settings like discussions, media, permalinks, etc, will discuss in other chapters.
Permalink Settings
what is Permalinks?
Permalinks are the complete URL we see, copy, and share when we are sharing any post or video on your website.
What is the importance of Permalinks?
Permalinks are nothing but Permanent Links. These are important in two aspects
- SEO: One of them is Search Engine Optimization, Permalinks inform the search engines like Google, Bing etc., about your page i.e., what your web page is about and it improves your page visibility and ranking. That’s why you should have a good permalink for your website.
- Usability: Permalinks are also important for usability, you can share permalinks to people on social media, and by looking at your Permalink people guess what the post or page is about and it makes the people click and read the post in detail.
As Permalink are the permanent links. So you should be more cautious while using Permalinks. Don’t try to change the permalinks. If you change the permalinks then the results will be worse. Your website visibility and Ranking will be changed dangerously.
Now,
How to change Permalink in WordPress Website?
First Log in to your WordPress Dashboard and go to the settings. In settings, select Permalinks. Now you are on Permalinks Page. In WordPress, you can create custom URL structures as you want. So here you get different URL settings for your WordPress website.
1. Plain Permalink: In Plain Permalink, your permalink will be plain i.e., after your website name you will get a p=123-like format.
Note: This Plain Permalink is not good for your website SEO.
2. Day and Name Permalink: The other one is Day and Name Permalink. In this type of permalink, after your website name, it will display the date with month and year then the post name. Some people suggest this type of Permalink but it is not the best way for your website SEO.
3. Month and Name Permalink: This one is the same as the above, just you don’t have a day in this permalink.
4. Numeric Permalink: Numeric permalink is similar to a Plain permalink, the difference is, in the numeric permalink, you will have your website domain name and then archives post number.
This is also not a good practice for your website SEO.
5. Post Name Permalink: Post Name Permalink means you just have your post name after the domain name in your website URL.
This is the best way to keep your website permalink for your website SEO.
6. Custom Structure: WordPress provides you with a custom structure also for your website Permalinks. You can play it around with the options if you want some unique permalinks types.
Conclusion: So here we completed how to change or set permalinks in WordPress Website.
Don’t forget to save after changing your WordPress Permalinks. Our selection is the 5th one i.e., Post Name Permalink is the best way to keep Your website URL.
Discussion Settings
Do you want to understand WordPress Discussion Settings?
In this chapter, I will explain everything related to the WordPress Discussion settings.
Default post settings
WordPress dashboard >> Settings >> Discussion Settings>> Default post settings
How to Enable or Disable Pingbacks and Trackbacks in WordPress?
Do you want to disable pingbacks and trackbacks on WordPress? Let us first find out what are these terms?
What are Pingback and Trackback?
Pingback and Trackback are used together most of the time but they have the difference between them.
What is Trackback?
A Trackback is a notification which your website sends to another website or blog when you linked their website or any post to your post or page.
What is a Pingback?
On the other hand, pingback is an automated comment, that will be created in the comment section of the other blog post, to which you have linked in Your post.
Both Trackback and pingback work when the other website enables Pingbacks and Trackbacks.
Pingback vs Trackback
By the Definitions of Pingback and Trackback, you understood that trackback is just a notification in the notification panel of the website, whereas pingbacks appear in the comment section of the website when you linked their post.
How to send out a ping to other websites?
Now the question is how can My website send out a ping to other websites?
Attempt to notify any blogs linked to the post:
The answer is very simple, go to the Discussion settings of Your WordPress and in the Default Post settings Check “Attempt to notify any blogs linked to from the post”
WordPress dashboard >> Settings >> Discussion Settings>> Default Post Settings
How to Disable Trackbacks and Pingbacks?
Do you want to disable pingbacks and trackbacks? Then just go to WordPress Discussion settings, and in the Default Post settings Uncheck “Allow link notifications from other blogs (pingbacks and trackbacks) on new posts”
WordPress dashboard >> Settings >> Discussion Settings>> Default Post Settings
If you uncheck this, WordPress will disable both trackbacks and pingbacks to your website.
As many experts say, we should disable the pingbacks and trackbacks as the spammers used these as a tool to send spam.
For any reason, if you want to Enable pingbacks and trackbacks then you can check the box.
How can I disable Comments from the posts?
Do you want to disable comments from your posts? If you are reading this, then you want to disable the comments from your WordPress posts.
To Disable comments from the WordPress posts, you have to go to Discussion Settings in Your WordPress dashboard, then in Default Post Settings, you will see Allow People to Submit Comments on New Posts.
Uncheck the checkbox before this, then you have successfully disabled comments from new posts.
Yes, you can enable comments to the posts you want while writing or editing that post.
On the other hand, if you want to enable comments on the new posts, then check that box.
WordPress dashboard >> Settings >> Discussion Settings>> Default Post Settings
Note: In WordPress, by default, these boxes are checked.
Other Comment Settings in WordPress
WordPress dashboard >> Settings >> Discussion Settings>> Other Comment Settings
Here we will discuss every Comment setting in WordPress so that you have an idea about them. By the way, these all are self-explaining but for the beginners, this might confusing
Comment author must fill out name and e-mail: The First one is Comment author must fill our name and email. If you want that the person who is commenting on your post should fill in his name and email address then Check this box.
In Practice, the name and email address won’t be verified before the comment is submitted. But Spammers can comment more easily if this field is not mandatory. If we make this field mandatory, then Spammer has to spend some time.
How to Accept Comments only from Registered Users?
Do you want, only registered users must comment on your WordPress post. Then WordPress has this option for you.
Users must be registered and logged in to comment: If you check this box, then only registered or logged-in users can comment on your WordPress posts.
How to turn off comments on old posts automatically?
Do you want to turn off comments on your old posts automatically? Then you have this feature from WordPress.
Automatically close comments on articles older than [___] days: By default, 14 days are written in the brackets, if you want to change the days you can select days after which you don’t want comments on your post.
So, if you don’t want comments on your older posts, then check this box.
How to Add Opt-in Checkbox in Comments?
Do you want to add Opt-in Checkbox in your Comments?
Do you want to add a checkbox asking the user “save my name, email, and website in this browser for the next time I comment”? Then WordPress have this feature for you in its Discussion Settings.
Show comments cookies opt-in checkbox, allowing comment author cookies to be set:
In the Other Comment Settings of discussion settings, check this box, if you want to have saved my name, and email, check the box in your Comment sections.
Enable threaded (nested) comments [x] levels deep: If You want to have threaded comments in Your WordPress posts. In Brief, if you want a reply option to comments, then it can be achieved by Checking this box Enable threaded (nested) comments [x] levels deep. [x] level deep means the number of maximum replies you want for comment. Put that value here.
If you don’t want the Reply option to comment then uncheck this box.
By default, WordPress has checked this box.
How to add pagination in Comments without plugins?
If you want pagination to your comments and you want only suppose 10 comments should be shown, then the user has to click before or next to read the next comments, then WordPress has this option in Discussion settings.
Break comments into pages with [X] top-level comments per page and the [last/first] page displayed by default. Comments should be displayed with the [older/newer] comments at the top of each page:
Check this box if you want to add pagination to the WordPress comments and replace X with the number of comments per page.
How can I sort comments first to last or last to first in WordPress?
Now, if you want to sort comments from last to first or first to last then select the appropriate option from the above last/first dropdown menu.
# Email me whenever
WordPress Dashboard >> Discussion Settings >> Email me whenever
In this section, the Website Administrator or the Post author will have the option to get the notification when someone posted a comment on his post, if or comment is there for moderation or when someone likes the post.
How to get an email whenever someone comments on a post?
Anyone posts a comment: Checkthisbox if you want to get notifications whenever someone comments on your post.
So, whenever a single comment is posted on your post, then an email to the author of the post will be generated.
A comment is held for moderation: If you have multiple authors to your website, and by enabling the above Anyone posts a comment setting, the authors will be receiving an email whenever someone comments on it.
Now, if you as the owner of the website want to check the activity and review the comments then by Checking this box, WordPress will send an email to the owner of the website whose email address is set in the General Settings of WordPress Settings.
How to get an Email whenever someone like posts?
Someone likes one of my posts: Check this box if you want to receive emails whenever someone likes your posts.
WordPress dashboard >> Settings >> Discussion Settings>> Before a Comment Appears
This section of WordPress discussion settings provides the website owner with more control over the comments. The owner of the website will have control over the comments and he has the power to approve or reject the comments.
How can I make comments manually approved?
Comment must be manually approved: Check this box if you want to manually approve the comments on your website. So before a comment is displayed on your website it will be there in the admin comment section waiting for the admin or post author to manually approve a comment.
By this, you can stop or reduce the activity of spammers. If you want to automatically comment should be published on the website then, uncheck this box.
Comment author must have a previously approved comment: Check this box if you want to automatically approve the comments of the comment authors whose comments are approved before by the administrator.
So, if the email address of the comment author matches the email address of the approved comment author, then it will automatically approve. Otherwise, the comments are held for moderation.
On the other hand, comments from blocked email addresses will be held for moderation.
Comment Moderation Settings
WordPress dashboard >> Settings >> Discussion Settings>> Comment Moderation
Hold a comment in the queue if it contains [x] or more links. (A common characteristic of comment spam is a large number of hyperlinks.)
A common characteristic of spam comments is a large number of hyperlinks. In place of x write the minimum number of hyperlinks when you want to keep the comment in a queue. By default, it is 2.
When a comment contains any of these words in its content, author name, URL, email, IP address, or browser’s user agent string, it will be held in the moderation queue. One word or IP address per line. It will match inside words, so “press” will match “WordPress”.
In the box provided write the content type, author name, URL or email address or IP address or other things. Be careful while writing the names or Ip addresses.
Avatars
WordPress dashboard >> Settings >> Discussion Settings>> Avatar
These are self-explaining so we are just keeping what WordPress will have written on their settings. If you want the details do comment.
An avatar is an image that follows you from weblog to weblog appearing beside your name when you comment on avatar-enabled sites. Here you can enable the display of avatars for people who comment on your site.
Avatar Display: Check this box if you want to Show Avatars. Else, Avatars won’t be shown.
Maximum Rating
WordPress dashboard >> Settings >> Discussion Settings>> Maximum Rating
This setting controls (or limits) the ‘highest’ level or rating of gravatar you allow to be displayed
G —Suitable for all audiences
PG — Possibly offensive, usually for audiences 13 and above
R — Intended for adult audiences above 17
X — Even more, mature than above
Default Avatar
WordPress dashboard >> Settings >> Discussion Settings>> Default Avatar
For users without a custom avatar of their own, you can either display a generic logo or a generated one based on their email address.
- Mystery Person
- Blank
- Gravatar Logo
- Identicon (Generated)
- Wavatar (Generated)
- MonsterID (Generated)
- Retro (Generated)
Save Changes:
Make sure to click the save changes buttons to save the changes you have made to your website database. Once you clicked the button you will get a confirmation text that your settings were saved successfully.
Chapter 13: WordPress Comments
Comments allow the visitors to give feedback or ask a question regarding your Post or Page. Through this, the visitor can discuss with the Post Author.
Comments are one of the most important aspects by which you can engage visitors to your website.
What are Comments in WordPress?
Comments allow a visitor to write anything about your WordPress post. At the end of each post, you have a section in which a user can write something about your WordPress post. This section is called the Comment section.
Understanding WordPress Comments Admin Panel
As a WordPress developer, you need to know about WordPress Comments. Let’s dig deep into the Comments topic.
In the Comment section of the WordPress Admin Panel,
On the right-hand side, you will see
1. All: All means, all the comments and pingbacks you get on your website
2. Mine: Mine means, all the comments or replies you have given on your website, i.e., your comments on your website.
3. Pending: Pending means, the visitors commented on your Website, and yet you haven’t approved it. It is pending approval.
4. Approved: This section has the comments on your website that you have approved.
5. Spam: Spam are the unwanted comments, this section contains the comments those are marked as spam by you. In WordPress, Akismet Plugin filters all the spam comments and saves your website from malicious comments/links.
In the Spam section, you can Delete permanently the comment from your website, you can see the History of the Comment and You can also move back to the comments by clicking on No Spam as shown in the screenshot.
6. Bin: As we have a dustbin for waste materials in our houses. Likewise, the deleted comments by the admin will be in Bin on the WordPress website.
In the Bin Section, You have the following options
You can mark the deleted Comment as Spam here, you can Delete Permanently the comment or you can restore it to comments.
7. Search Comments: As we have a search option on our WordPress website so that users can search the website, likewise, in the comment section we have a search comments option on the top right-hand side, by which administrators can search the comments.
Comment Moderation in WordPress
When you hover over any comment you will see the following options
How to Approve a Comment in WordPress?
1. Approve/Unapprove: The first option is Approve if the comment is pending and you haven’t approved it till now.
Then Approve option will be highlighted. If you click on the Approve, the comment will be approved and it can be displayed on your website.
How to Unapproved a Comment in WordPress?
After approving the comment, when you hover on the section below the comment, you will see “unapprove” option highlighted. If you want to change the status of the comment to pending, then click on “Unapprove”.
How to Reply to a Comment from the WordPress Admin panel?
2. Reply: If You want to reply to a particular comment through the admin panel, then click on Reply button.
Then You will get the text area with the heading reply to comment. Here you can reply to a particular comment, same like you write a WordPress post.
After writing, click on reply button to post it.
Can I Edit a Comment in WordPress Admin Panel?
Yes, you can edit the comment in the WordPress admin panel. We have two methods for Editing Comments
3. Quick Edit: The next option is Quick Edit, In WordPress, You can Edit comments in two ways: Like You Edit Posts and Pages in WordPress.
In Quick Edit, you (the administrator) can Edit the comment text of the commentor. You can also write the name of the author with his/her email address and URL to a website if the author has a website.
4. Edit: The other Option for editing comments is Edit, Edit is an advanced version of Quick Edit.
In the Edit option, besides editing the comment text & author details, you can see the History of the Comment.
Here, you can also see the status of the comment whether it is approved or pending. And, you can approve it or make it spam from the edit option.
You can also delete the comment, by clicking the move to bin option.
How to check the history of Comments in WordPress?
5. History: History of comment means when it got approved or any editing was done to it.
If you have the Akismet Anti-Spam plugin, then you will see in the history of the comment, that Akismet cleared this comment. That means Akismet checked whether the comment is spam or not.
If it is not spam, then Akismet will clear the comment. Else, it will automatically reject the spam.
Then, it will show when the administrator approved that comment.
How to Spam a comment in WordPress?
6. Spam: If you think the comment is spam, then you can click on Spam. The Comment will be moved to the spam folder.
If you realize that the comment is spammed mistakenly, then you can go to the spam folder and click on Not Spam. Here you can also delete the comment permanently from the website.
How to Delete a Comment in WordPress?
7. Bin: If you want to delete a comment in WordPress, just click on the option Bin beside the Spam option.
When you click on Bin, then the comment will be moved to the Bin folder and can be deleted completely from the bin folder.
Bulk Options in WordPress Comments:
Like Post & Pages, we have Bulk Options for comments moderation also. In the Bulk Options, as shown in the figure.
You have 4 options: namely
1. Un Approve,
2. Approve,
3. Mark as Spam,
4. Move to Bin
You can select the comments, click on select one of the options above and then click on Apply.
By this, you can Approve comments in bulk, Mark comments as spam in bulk, move comments to the bin in bulk, and unapprove comments in bulk.
The other option at the top of the comments is All Comment Types.
In this drop-down, you will see two options namely:
a. Comments and b. Pings.
Comments are the feedback from your visitors as discussed above.
Pings are the free backlinks you get from other websites. That means the other website links your website in their post or pages. It is called Ping in your comment section.
Now, you can filter out Comments or Pings here. Just Select Ping and click on Filter you can see all the backlinks to your website.
Understanding Comment in Detail:
Now, let’s dig deep to understand the comment.
As shown in Figure we have 9 things to see in the comment.
#1 is the Comment Author’s name
#2 is the number of comments approved
#3 is the URL to the websites of the comment author
# 4 is the Commentor’s IP Address
# 5 is the Comment text
#6 is the post name, to which the commentor commented on.
#7 View Post is the post link
#8 is the number of comments on the Post
#9 is the Date & Time of the comment.
Chapter 14: Social Media Sharing
Do you want to add social media sharing buttons to your blog posts in WordPress? So, you are at the right place.
Social Media like Facebook, Twitter, Pinterest, LinkedIn, etc., is very important for bloggers and website owners. If you are writing a blog then definitely, you want to drive traffic to your blog. To achieve this, you have to share and ask readers to share the post on their social media handles.
This can be done by adding sharing buttons after the end of each post.
As you are reading this post, that means you want to add Sharing Buttons to your WordPress blog.
Adding Social media Sharing Buttons to WordPress Blog
To add social media sharing buttons below each post, you have to install Jetpack Plugin.
Jetpack is one of the most important and must-have plugins of WordPress.
It is made by WordPress experts to make WordPress sites safer, and faster and they also help to grow the website.
One of the facilities provided by Jetpack is what we are discussing here i.e., Adding Social media sharing buttons after each blog post.
Now, we are assuming that you have successfully installed the Jetpack plugin.
Steps for Adding Social Media Sharing Buttons after the post
Step 1: Log in to WordPress Admin Dashboard
Step 2: Go to Jetpack — > Settings
Step 3: Go to Sharing Tab
Step 4: Configure Sharing Buttons
Step 5: Edit Sharing Buttons and
Step 6: Save the settings.
After Successfully installing Jetpack Plugin, go to the Jetpack Settings. In Jetpack Settings, you will see Tabs on the top like security, and performance,…. go to Sharing Tab.
In Sharing, Enable Add Sharing buttons to your posts and pages (you will see Add Sharing buttons so visitors can share your posts and pages on social media for quick clicks.)
After Enabling Sharing button, Click on Configure your Sharing button and you will be redirected to the configuration page.
As shown in the image, Add buttons so that readers can easily share your posts with just 2 clicks.
You can add buttons in the following ways
- Icon Only,
- Icon and Text
- Text Only and
- Official Buttons
Select as per your taste and requirements. Add the Social media buttons you want to add.
How to Reorder Social Media Sharing Buttons?
If you want to reorder the social media sharing buttons, you can do it here as shown in the image, click on reorder and just drag and drop the buttons at the appropriate places.
Hurray! You have successfully reordered your social media icons.
How to Add Like Button Below Blog Post in WordPress?
As shown in the image, you can add a Like Button below your Blog post in WordPress. Just click on the checkbox that displays Show Like Button.
At last, don’t forget to save settings.
Yay! You have successfully added Social Media Sharing Buttons below each page and post of your website with a Like Button.
Connecting WordPress to Social Media Networks
Do you want to connect WordPress to Social Media networks?
Yes, you are at the right place. Hope you followed Our Previous Tutorial regarding how to add Social Media Buttons below every post.
Connecting a Website to Social Media networks is very important for attracting visitors to your website.
One of the ultimate goals of bloggers is to drive more traffic to their Blogs. This can be achieved by Sharing posts on Social media.
When we connect our WordPress website to Our Social Media networks like Facebook, Twitter, LinkedIn, etc., then whenever we write a post on our Website, It will be automatically published or shared on the linked Social Media Channels.
Step by Step Guide to Connect WordPress to Social Media Networks
Step 1: Log in to WordPress Dashboard
Step 2: Go to Jetpack Settings
Step 3: Click on Sharing Tab in Jetpack Settings
Step 4: Enable Automatically Share posts to Social Networks
Step 5: Connect Your Social Media Accounts
Step 6: Connect Facebook, LinkedIn…
If you have followed our previous post i.e., How to Add Social Media Buttons after each post, then it will be easy to Connect WordPress with Social Networks.
Connecting WordPress to Social Media
Go to Jetpack Settings in WordPress Admin Dashboard. In Settings, click on the Sharing tab, and Enable Automatically share your posts to Social Networks, that is the first option in Sharing tab.
After Enabling the Automatically sharing option, click on Connect Your Social Media Accounts to Connect WordPress to Your Social Media Accounts.
You will be redirected to the Marketing and Integration page’s Connection Tab.
Now, Step by Step Connect Your Social Media Accounts like Facebook, Twitter, and Instagram.
For Example, Click on Connect button (after Facebook), and a new window will be opened asking you to log in to your Facebook account (if you are not logged in on your browser).
After successfully logging in, now you can Select Your Facebook Profile or Facebook Pages to Connect. Click on Next after selecting your Facebook page.
You will be redirected to Your Connections page and a message is shown on the top right-hand corner which displays “The Facebook account successfully connected”
Follow the same steps to connect Your Twitter, LinkedIn, and Tumblr accounts.
If you want every post written by You, Other Administrators, Editors, and Authors to publish on the same page just click the Checkbox below the Facebook Page name that displays: “Connection available to all administrators, Editors, and Authors.”
If you click this, then whoever Writes a post on your blog, all the posts of your blog to your Facebook page. Do it for all your Social Media networks.
What Happen If I Connect My WordPress Website to My Social Media Networks?
If you connect your WordPress to Your Social Media accounts, then whenever you write a blog post. After Publishing that Post Your Post will be automatically Shared on Your Social Media Accounts. You don’t have to again go to Facebook, Twitter, LinkedIn, and Share the Post. This will save a lot of time and effort.
Chapter 15: WordPress Users
Do you want to add a User in WordPress? First of all, we should know about the different types of users in WordPress and their roles.
Types of Users in WordPress
Basically, WordPress supports 5 types of Users for a WordPress website. Namely,
- Subscriber
- Contributor
- Author
- Editor and
- Administrator
Roles of WordPress Users
Now let us discuss the roles played by different users in a WordPress Website
Role of a Subscriber in WordPress
Subscriber is the basic role of the User in WordPress. A user with the role of a subscriber can read, Like, Share and Comment on posts and pages of Your WordPress Website.
Role of a Contributor in WordPress
Now, the role of a contributor in a WordPress website is more than the role of a Subscriber. As a Subscriber to WordPress, he can only read and Comment on Posts and pages. Whereas a Contributor, can Write and Edit his posts in WordPress but he can’t publish them.
Yes, the Contributor can Write his Posts but the administrator only can publish his posts.
Role of Author in WordPress
Now, the Author has all access to his posts and Pages. Yes, the Author can even publish his posts and pages.
In WordPress, the Author can write posts, and pages, he can Upload Photos and he can also publish and Edit his posts only.
Role of Editor in WordPress
Here comes Editor, An editor has access to all the posts and pages of the WordPress website. He can Edit anyone’s posts and pages.
An editor is a superior post next to an Administrator in WordPress.
Role of Administrator in WordPress
Now, the administrator in WordPress. He has the full power of the WordPress website. He can do all the jobs of an Editor and besides the Editor role, he can invite people to the website. He can modify the settings of the WordPress Website.
Administrators can change themes as well as plugins. He can do anything on a WordPress website.
How to Add New User in WordPress without Plugin
Now to add a new user to your WordPress website. You have to go to the WordPress Admin Dashboard. Then go to
Users >> Add New.
Now you have to fill the form with the Users details. You have to fill in the following details of a user.
First, You have to write the User’s name and then you have to write his Email address in the email text box. Then you have to write his First Name and last name.
After this, you have to give his website URL, if he has a website. Then you have to set a password for this user. You can also generate a Strong password by clicking generate a password.
Note: User Name and Email Address are mandatory. You have to fill them.
If you want to inform the user regarding his account, then you check the check box which displays “Send the new user an email about their account“.
The next drop-down is very important. Be cautious when assigning a role to a user.
As described above, details regarding roles. Select the appropriate role for the user and then click Add New User button.
Hurray,! You have successfully added a new user to your WordPress website without a Plugin.
You can Edit, Delete and delete the Users at any time. We will discuss it in our other posts.
Chapter 16: Uninstalling WordPress?
Do you want to Uninstall WordPress from your Hosting?
Backup your Website:
Before uninstalling WordPress from your hosting, it is always a good practice to backup your WordPress data. If you want data back in the future, then you can restore it from the backup. We will discuss how to backup your WordPress in our other posts.
Note: WordPress comes in 2 formats. One of them is WordPress.Org(self-hosted). In this tutorial, we explained to you the self-hosted WordPress uninstallation.
Uninstalling WordPress from Hostinger
Uninstalling WordPress is very easy. Here we will discuss the easy way to uninstall WordPress from the hpanel of Hostinger.
Steps of uninstalling WordPress from Hostinger?
1. log in to your Hpanel
2. Go to Hosting
3. Select the Website from which you want to uninstall WordPress (Click on Manage)
4. Scroll Down and Click on Auto Installer
5. Click on the 3 dots on the right-hand side of the website from which you want to uninstall WordPress.
Login == > hpanel == > hosting == > Select Website == > Auto Installer == > 3 Dots == > Delete
To uninstall WordPress, you need to log in to your hosting account. (In our case hosting provider is hostinger). After logging in, click on hosting and then select the website whose WordPress you want to uninstall.
Then scroll down, and click on Auto Installer in the Website section. You will find your website’s URL. Then click on the 3 dots that are on the right-hand side of the website URL. Then click on Delete. A pop-up will be shown with checkboxes
- Delete Application
- Delete installation files
- Delete Database
If you just want to delete WordPress Application then Select Delete Application. If you want to delete the Application as well as Database then Check the boxes of delete application and Delete Database.
If you also want to completely delete other installation files, then check also delete installation files box.
By this, you will completely delete WordPress from your website.
On the top right corner, You will see a notification “WordPress Application was uninstalled successfully.”
You have 6-10 seconds to undo this. If it is by mistake then you can undo the uninstallation of WordPress.
Conclusion:
In this chapter, we learned how to uninstall the WordPress Application from Hostinger.


